Fragment Actionbar와 기능이 유사한 BottomNavigationview를 공부해봤는데요.
이 요소는 인스타그램 앱등 많은 앱에서 사용될 정도로 사용성이 좋은 요소여서 제가 사용한 예제와 함께 정리해보려 합니다!
일단 이 코드를 2번째 bulid.gradle에 추가하고 sync now를 클릭해주세요
//noinspection GradleCompatible
implementation 'com.android.support:design:30.0.0'
그리고 BottomNavigationview의 요소가 되는 xml 파일을 만들것인데요
res 폴더 안에 menu폴더를 만들어주신 다음 menu 폴더 안에 menu Resource파일을 추가해주세요!
*전 bottom_navigationview로 이름을 지어서 추가하였습니다!*
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/cat"
android:icon="@drawable/icon_cat"
android:title="cat"
android:enabled="true"/>
<item
android:id="@+id/dog"
android:icon="@drawable/icon_dog"
android:title="dog"
android:enabled="true"/>
<item
android:id="@+id/horse"
android:icon="@drawable/icon_horse"
android:title="horse"
android:enabled="true"/>
<item
android:id="@+id/rabbit"
android:icon="@drawable/icon_rabbit"
android:title="rabbit"
android:enabled="true"/>
</menu>
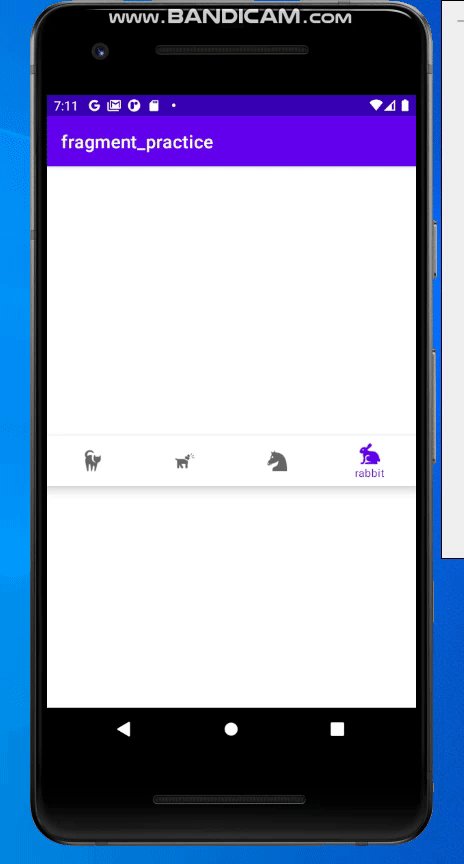
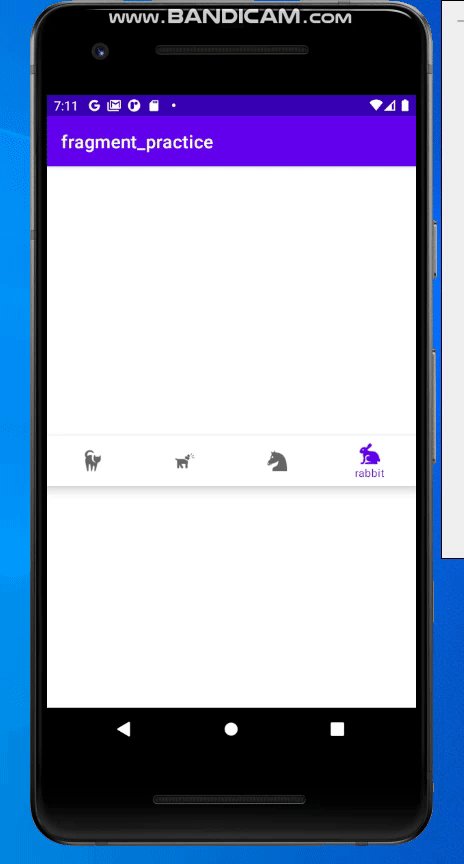
그다음으론 이 BottomNavigationview에 들어갈 요소를 만들었으니 앱의 메인 화면에 BottomNavigationview를 만들어 위의 요소와 연결지으면 됩니다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/main_content"
android:orientation="vertical"
/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigationview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigationview"
/>
</LinearLayout>
app:menu="@menu/xml 파일 이름" 으로 코드를 써주시면 menu와 연동이 됩니다!
이제 각 메뉴가 클릭되었을때 나올 화면을 만들것인데요. new -> activity -> empty activity를 눌러 새로운 kotlin파일과 xml파일을 만들어 주시면됩니다!
class cat_fragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
var view = LayoutInflater.from(activity).inflate(R.layout.activity_cat_fragment,container,false)
return view
}
}
여기서 inflate하는 부분은 당연히 메뉴가 선택했을때 나올 화면을 담은 xml파일이겠죠??
저는 cat,dog,horse,rabbit 다 만들어줬습니다!
마지막으로 Mainactivity에 bottomNavigationview를 연결하고 각 메뉴를 눌렀을때 화면이 변경되는 코드를 작성하면됩니다!
package kr.ac.kpu.ce2017154024.fragment_practice
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.MenuItem
import com.google.android.material.bottomnavigation.BottomNavigationView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), BottomNavigationView.OnNavigationItemSelectedListener {
override fun onNavigationItemSelected(item: MenuItem): Boolean {
when(item.itemId){
R.id.cat ->{
var catFragment = cat_fragment()
supportFragmentManager.beginTransaction().replace(R.id.main_content,catFragment).commit()
return true
}
R.id.dog ->{
var dogFragment = dog_fragment()
supportFragmentManager.beginTransaction().replace(R.id.main_content,dogFragment).commit()
return true
}
R.id.horse ->{
var horseFragment = horse_fragment()
supportFragmentManager.beginTransaction().replace(R.id.main_content,horseFragment).commit()
return true
}
R.id.rabbit ->{
var rabbitFragment = rabbit_fragment()
supportFragmentManager.beginTransaction().replace(R.id.main_content,rabbitFragment).commit()
return true
}
}
return false
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
navigationview.setOnNavigationItemSelectedListener(this)
}
}
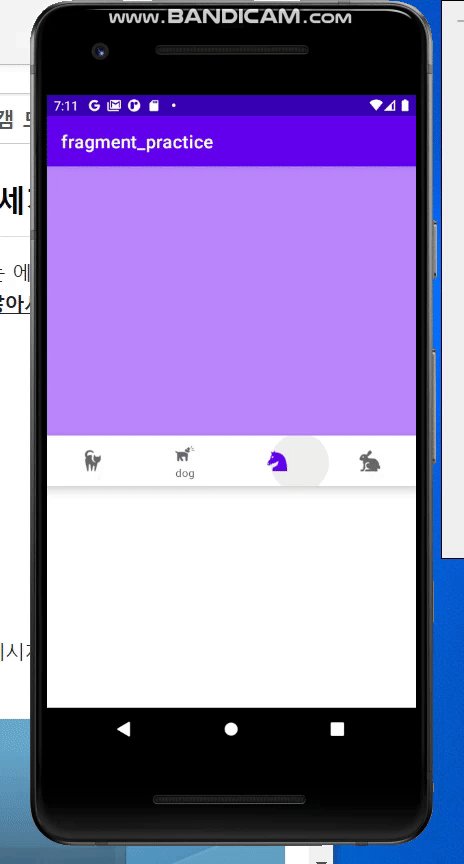
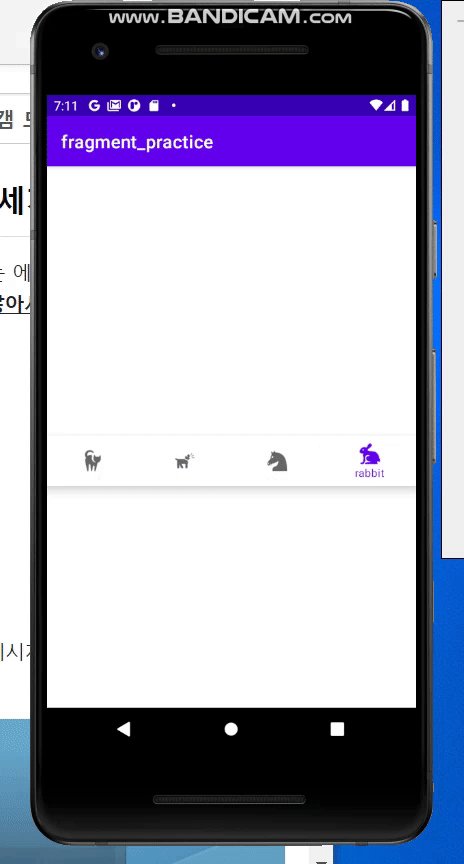
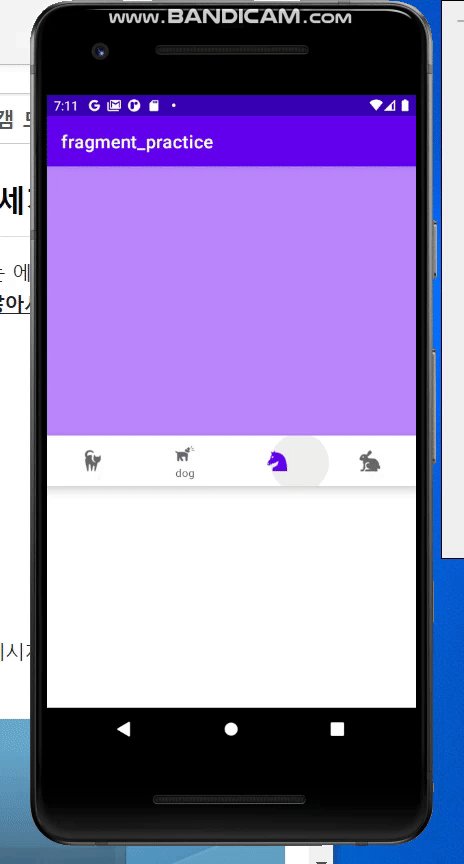
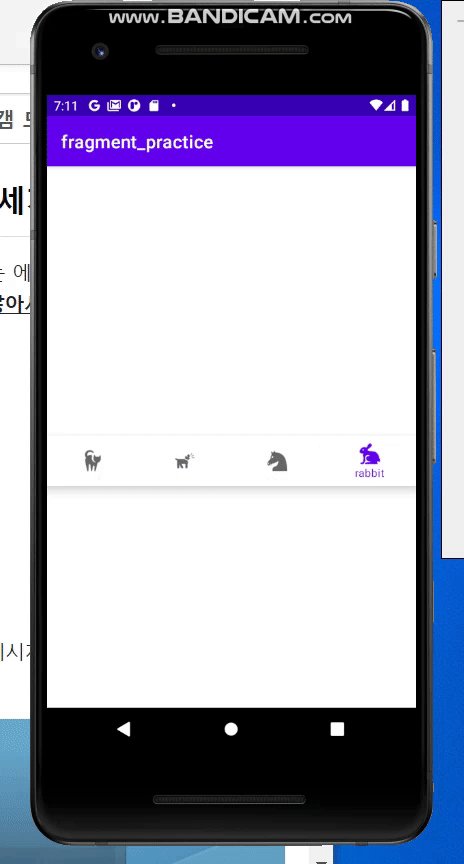
메뉴가 눌렸을 때 linearlayout인 main_content가 바뀌는 알고리즘을
통해서 만들었습니다