1. 이벤트 리스너
1 - 1. addEventListener
1 - 2. window에서 addEventListener/ pointerdown, pointerup 사용하기.
1 - 3. window에서 addEventListener/ touchstart, touchend 사용하기.
2. 이벤트 핸들러
2 - 1. onclick
2 - 2. onload
2 - 3. onsubmit
2-4. onfocus, onblur
2-5. onchange, oninput
작성된 HTML
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Event</title>
</head>
<body>
<div id="root">
<div id="btn">버튼 확인?</div>
<div id="count">0</div>
<div>
<div id="width">?px</div>
<div id="height">?px</div>
</div>
<form id="test-form">
<input type="text" id="name" name="name" />
<div id="name-alert"></div>
<button>입력완료</button>
</form>
<div id="template-literal"></div>
</div>
<script src="./public/index.js"></script>
</body>
</html>
1.이벤트 리스너
1 - 1. addEventListener
이벤트를 추가하는 방식으로 이 방법을 이용하여 여러 개의 이벤트 핸들러를 등록할 수 있다.
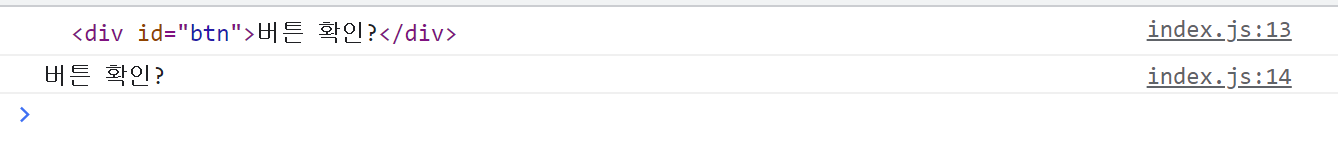
버튼에 이벤트 리스너를 등록하여 btn 을 클릭하면 e.target으로 btn아이디의 요소전체를 가지고 오고 , e.target.innerHTML로 btn 아래에 버튼 확인? 을 가져오게 된다.
document.getElementById("btn").addEventListener("click", (e) => {
console.log(e.target);
console.log(e.target.innerHTML);
});
이벤트 리스너엔 addEventListener("click", (e) ={});
가 들어오는데 콜백 함수 앞에 "click"은 이벤트리스너가 동작할 때 발생되는 이벤트 이름이다. 여러 이벤트들이 있는데 이 이벤트들에 on 접두사를 붙이면 이벤트 핸들러가 된다. 이벤트 핸들러는 실질적으로 특정이벤트가 발생됐을 때 호출되는 함수이다.
document.getElementById("count").addEventListener("click", (e) => {
console.log(e);
if (e.ctrlKey == true) {
e.target.innerHTML = +e.target.innerHTML - 1;
} else {
e.target.innerHTML = +e.target.innerHTML + 1;
}
});count id 에 이벤트 리스너로 클릭을 받았을 때 ctrl 키를 클릭하면서 클릭을 하면 참이 되고, +e.target.innerHTML -1;을 하여 숫자가 빼진다 여기서 ` + ` 단항연산자가 없고 e.target.innerHTML을 실행하면 011111로 숫자가 더해지지 않고 문자로 숫자가 더해져서 출력될 것이다. ` + `는 0에 숫자를 연산해 주기 위한 단항연산자로 문자열 타입을 숫자로 변환시킨다. 단항연산자를 사용할 수 없는 문자열이라면 NAN을 출력시킨다.
1 - 2. window에서 addEventListener/ pointerdown, pointerup 사용하기.
window.addEventListener("pointerdown", (e) => {
console.log(e.pageX);
console.log(e.pageY);
});
window.addEventListener("pointerup", (e) => {
console.log(e.pageX);
console.log(e.pageY);
});pointerdown은 window 즉 브라우저에서 마우스를 누르고 있을 때 console.log로 e.pageX, e.pageY를 이용하여 좌표를 찍어준다.
pointerup은 브라우저에서 마우스를 뗐을 때 console.log로 e.pageX, e.pageY를 이용하여 좌표를 찍어준다.

1 - 3. window에서 addEventListener/ touchstart, touchend 사용하기.
window.addEventListener("touchstart", (e) => {
console.log(e.changedTouches[0].pageX);
console.log(e.changedTouches[0].pageY);
});
window.addEventListener("touchend", (e) => {
console.log(e.changedTouches[0].pageX);
console.log(e.changedTouches[0].pageY);
});터치 이벤트는 모바일 환경에서 여러 개의 터치가 들어올 수 있다 때문에 터치 배열로 들어오게 된다. 위 코드는 touchstart로 시작 지점부터 touchend로 끝지점까지 터치된 좌표영역을 나타낸다.

2. 이벤트 핸들러
2 - 1. onclick
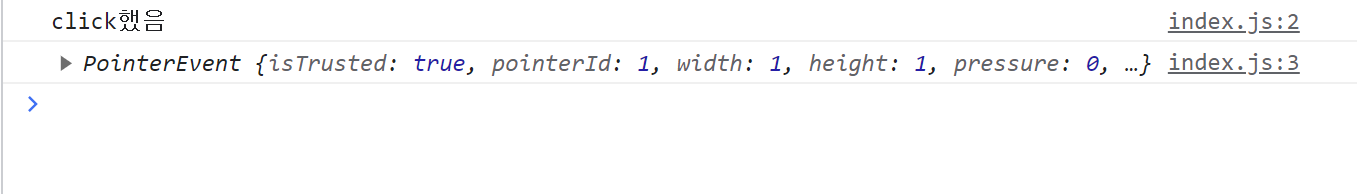
document.getElementById("btn").onclick = function (e) {
console.log("click했음");
console.log(e);
};
btn 아이디인 버튼 확인? 을 클릭하게 되면 아래와 같이 click 했음과 PointerEvent 객체가 출력된

2 - 2. onload
window.onload = function () {
console.log("페이지 로딩 완료");
};window.load()는 자바스크립트에서 페이지가 로드되면 자동으로 실행되는 전역 콜백함수이다.
페이지의 모든 요소들이 로드되어야 출력된다. 즉 전체페이지가 모두 불러와진 후에 동작하는 메서드이다.

2 - 3. onsubmit
onsubmit함수는 제출 이벤트가 발생할 때 동작이 발생한다.
test-form에 데이터를 입력하고 입력 완료를 해도 preventDefault() 함수가 동작하여 a 태그를 눌렀을 때도 href 링크로 이동하지 않게 할 경우와 form 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고 싶을 경우 (submit은 작동됨)이다. preventDefault() 가없다면 0.1초만 form이 전송되어 console.log의 내용들은 찍히지 않을 것이다.
document.getElementById("test-form").onsubmit = (e) => {
e.preventDefault();
console.log("데이터 안보냈어");
};
document.forms["test-form"].onsubmit = (e) => {
e.preventDefault();
console.log("데이터 입력완료");
};2-4. onfocus, onblur
input 박스 내에 포커싱(마우스 클릭)을 했을 때 콘솔에 포커싱이 뜬다.
input 박스 이외에 지점에 마우스 클릭을 했을 때 포커싱이 풀리면서 선택이 풀렸어가 콘솔에 작성된다.
document.getElementById("name").onfocus = function (e) {
console.log("포커싱");
};
document.getElementById("name").onblur = function (e) {
console.log("선택이 풀렸어");
};focuse와 onblur를 이용하여 input에 마우스가 포커싱 되어 있는지 풀려있는지 판단할 수 있다.
2-5. onchange, oninput
onchange
document.getElementById("name").onchange = function (e) {
console.log(e.target.value);
document.getElementById("name-alert").innerHTML = e.target.value;
};onchange 이벤트는 input 태그를 벗어났을 때 발생하는 이벤트이다. input 박승안에서 입력값을 넣고 다른 클릭이나 이벤트를 발생시키면 입력값이 name-alert의 inner로 들어가서 출력되게 된다.
oninput
document.forms["test-form"]["name"].oninput = function (e) {
console.log(e.target.value);
};oninput 이벤트 input을 하는 즉시 콘솔에 작성된 입력값이 그대로 출력된다.

'블록체인 개발' 카테고리의 다른 글
| 자바스크립트 클래스 사용해보기 (1) | 2023.07.12 |
|---|---|
| 고차함수와 재귀함수 (0) | 2023.07.11 |
| Javascript DOM 엘리먼트 객체 (1) | 2023.07.07 |
| Javascript Scope & Scope Chain (0) | 2023.07.06 |
| BOM (Browser Object Model) (0) | 2023.07.04 |