1. Flex
1. Flex
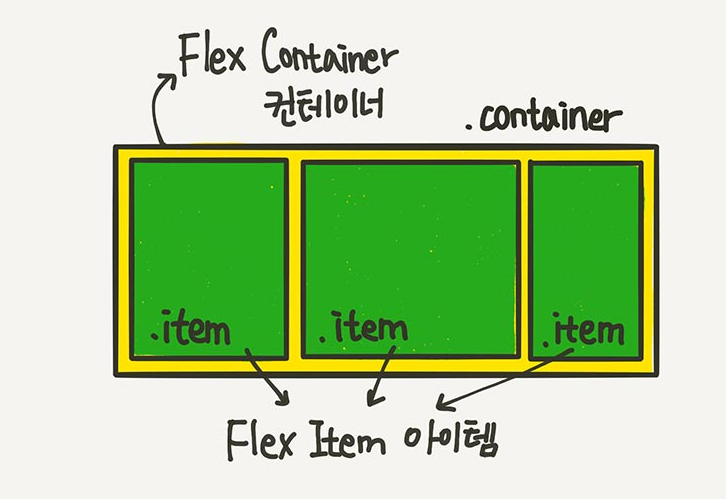
Flex 레이아웃은 Flex Container와 Flex items로 구성되어 있다.
Flex의 속성들은 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나누어진다.
Container는 display, flex-flow,justify-content 속성을 사용할 수 있다.
items에는 order, flex, align-self 등의 속성이 있다.

Flex Container 속성들
.flex-box {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
justify-content: space-around;
justify-content: space-between;
justify-content: space-evenly;
height: 200px;
align-items: center;
align-items: stretch;
flex-direction: column;
}
1-1. display 속성 :
flex Container에선 display를 display : flex, display : inline-flex로 정의한다.
flex : 블록 특성의 flex container,
inline-flex : 인라인 특성의 flex container
여기서 flex 는 수직, inline-flex는 수평으로 쌓이게 되는데, display 설정은 item의 수직 수평이 아닌 컨테이너의 수직 수평임을 알아야 한다

1-2. justify-content 속성 :
justify-content: center; 진행 방향에 대해서 정렬을 합니다. end면은 끝부분에 맞추게 됩니다.
justify-content: space-around; 콘텐츠를 기준으로 서로 같은 여백들을 가지고 있다.
justify-content: space-between; 일단 좌우 끝을 맞춘 후에 같은 간격으로 배치
justify-content: space-evenly; 모든 여백이 같은 크기로 맞춘다.
1-3. flex-wrap
컨테이너가 더 이상 아이템을 담을 여유공간이 없을 때 아이템 줄 바꿈을 어떻게 할지 결정하는 속성이다.
wrap, nowrap, wrap-reverse 가 있다.
wrap : 화면이 줄어드면 자동으로 아래 줄바꿈 해준다.
nowrap : 화면이 줄어들면 보이지 않게 된다.
wrap-reverse : 화면이 줄어드면 자동으로 위로 줄바꿈 해준다.
etc.
공부하기 좋은 정리된 글이 있어서 링크 걸어둔다.
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
'블록체인 개발' 카테고리의 다른 글
| 변수명 표기법 (1) | 2023.06.27 |
|---|---|
| Javascript Runtime (0) | 2023.06.26 |
| 선택자 및 속성 (0) | 2023.06.15 |
| 이미지 관련 태그 & form 형식 (0) | 2023.06.14 |
| 웹 브라우저란 (2) | 2023.06.13 |