1. 개발업무의 이해
2. 개발에 대한 직군
3. 프로그래밍
1. 개발업무의 이해
1-1. 개발사의 업무
1-2. 개발사에서 하는 일
서버 (상대방 컴퓨터: 온라인 상에서 접속할 수 있는 컴퓨터)- 데스크탑 - 모바일
개발사에서는 웹페이지, 게임, 프로그램 등 제공
개발사에서는 유지보수와 서버를 제공해야한다.
1-3.개발 과정
기획 - 개발 - 배포 및 유지보수
기획 : 수익성 모델 (buisness model), 어떤 역할을 하는지, 디자인 등..
개발 : 기획된 내용을 바탕으로 프로그래밍, 구현
배포 및 유지보수 : 프로그램을 배포하고 오류에 대한 유지보수
개발자의 입장 :
요구사항 분석 - 설계(플로우차트, 어떤데이터를 주고 받을지 설계, 개발지의 시선으로 기능을 설계) - 구현(코딩) - 테스 트(개발자, 랜덤사용자)
2. 개발에 대한 직군
2-1. 기획자 / 디자이너
서비스 기획, 광고 기획, 게임 기획, 웹 기획, 디자인
웹 기획 : UI /UX
UI : User Interface 사용자에게 어떻게 보여지는가
UX : User eXperince 사용자의 경험 , 사용자가 웹페이지를 사용함에 있어 불편함이 없는가
2-2. 개발자
OS 개발(Operating System : 운영체제) 하드웨어 - 프로그램 연결 / 게임 개발 / 서버 아키텍쳐 데이터 서버 관련 저장하 고 서비스를 진행할 것 인가/ 웹 개발 / 프론트엔드 개발 : 보여지는 것들을 개발 / 백엔드 개발 서버와 보여지는 부분을 서 로 연결해주는 것 , 프론트엔드에서 온 데이터를 저장하거나 주고 받는 것 , 데이터를 저장할 서버 구현, 배포 및 서버 관리, 요청된 데이터를 주고 받는 것 , 죄적화 / QA : 게임테스트 , 테스팅, PM : 기획자 ,Project Manager /블록체인 개발자 : 네트워크에 트랜잭션 요청, 토큰 생성, 토큰에 대한 거래 구현, 토큰정보 제어, DEX, 디파이
3. 프로그래밍
3-1. 프로그래밍이란?
코딩 : 구현단계에서 하는 코드 짜거나 언어를 짜는 행위
프로그래밍 : 프로그래밍은 프로그램을 만들기 위한 전체적인 과정
플로우 차트 : 어떤 데이터가 들어왔을 때 어떻게 처리해서 보낼 것인가에 흐름을 도식화한 차트
3-2. 컴퓨터
ex) 데스크탑 노트북 스마트폰 스마트워치 등..
컴퓨터는 0 과 1로만 모든것을 저장하고 출력한다.
cpu : 복잡한 계산을 한다.
gpu : 그래픽을 출력하기 위해 만들어졌기 때문에 계산을 빨리하기 위해 만들어짐. 어렵지 않은 계산을 빠르게 함.
3-3. 프로그래밍언어
언어종류 : 인터프리터, 컴파일러, 어셈블러, 기계어(컴퓨터가 실행하는 언어)
인터프리터 언어와 컴파일 언어
인터프리터 언어 : 한줄한줄읽으면서 기계어로 바꿈
ex) 자바스크립트 , 파이썬
컴파일 언어 : 작성한 언어를 전부 기계어로 바꾸어 실행, 언어를 기계어로 바꾸는 과정을 컴파일이라고 부름
ex) c, c++
1byte 8비트 = 2^8 : 256
내가 목표로하는 개발자는 무엇일까?
: 블록체인 게임엔진과 블록체인 게임에 거래소 개발을 원하고 있는 거 같다. 여러 게임기업이 블록체인 기술을 택하였지만, 아직까지 대중적이고 상용화에 성공한 블록체인 게임 및 블록체인 시스템은 존재하지 않는다. 비단, 블록체인이 코인 시스템에서 사용되고 있긴 하지만, 블록체인 개발자로써 더욱 시스템 안정적이고 사용자들이 편하게 블록체인 기술을 접할 수 있는 개발자가 되어야 겠다. 흔히 UX/UI란 개념이 사용자 인터페이스와 사용자 경험을 바탕으로 한다면, 블록체인 인터페이스와 블록체인 경험이라는 새로운 신조어 생기지 않을까 싶다.
'블록체인 개발' 카테고리의 다른 글
| 이미지 관련 태그 & form 형식 (0) | 2023.06.14 |
|---|---|
| 웹 브라우저란 (2) | 2023.06.13 |
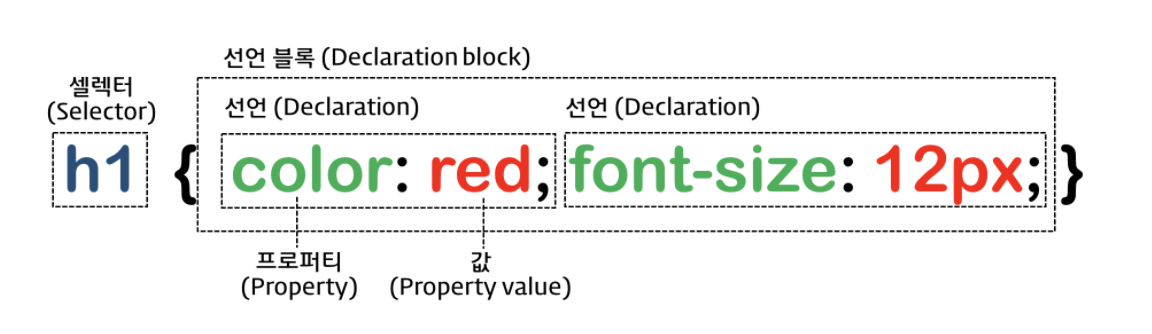
| 블록체인 개발 기초 - CSS(선택자) (0) | 2023.06.08 |
| 블록체인 개발기초 - html 기초 (2) | 2023.06.07 |
| WEB 개발 입문 (1) | 2023.06.02 |