1. 선택자
2. 결합자
3. CSS 속성
1. 선택자
CSS에서 선택자를 사용할 때의 여러 가지 규칙들에 대해 알아보겠다.
1-1. 전체 선택자
모든 엘리먼트에 전부 적용하는 선택
* {
color: blue;
}1-2. 유형 선택자
엘리먼트의 이름을 선택자로써 사용합니다.
div {
background-color: beige;
}1-3. 클래스 선택자
앞에 .을 붙여서 클래스 선택자라는 것을 알려줍니다.
.red-text {
color: red;
}1-4. 아이디 선택자
하나의 이름으로 설정된 태그를 선택하여 CSS를 설정해 줍니다.
#root {
margin-top: 100px;
color: purple;
}
1-5. 특정 선택자
엘리먼트의 속성을 찾아서 일치하는 엘리먼트에게 CSS 속성을 적용한다.
[target="_blank"] {
font-size: 50px;
}
2. 결합자 (combinator)
2-1. 자손 선택자 (하위 선택자)
공백을 통해 지정된 요소의 하위 항목 모두에게 스타일을 지정하는 선택자
#parent .child {
font-size: 3rem;
}
2-2. 자식 선택자
자식 선택자는 > 를 사용하여 지정된 요소의 자식에게 스타일을 지정하는 선택자
#parent > .child {
font-size: 2rem;
}
2-3. 인접한 형제 선택자
+ 를 사용하여 지정한 요소의 바로 뒤 요소에 스타일을 지정해 준다. 같은 부모의 요소 중 앞의 요소 + 뒤의 요소에 대해 앞의 요소의 바로 뒤에 형제에게만 지정되는 선택자
.grandson + .granddaugther {
color: rgb(100, 50, 25, 1);
}
2-4. 일반 형제 선택자
~ 를 사용하여 지정한 요소의 요소중 현재 요소뒤에 있는 요소들에게 스타일을 지정하는 선택자
.grandson ~ .granddaugther {
color: rgb(0, 0, 0, 0.5);
}
3. CSS 속성
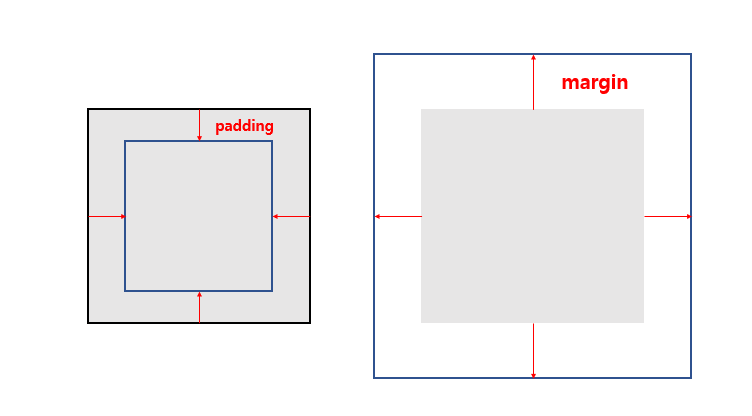
3-1. padding, margin
css에서 패딩과 마진의 차이는 패딩은 내부 여백 마진은 외부 여백을 의미한다.
테두리 border를 기준으로 내부와 외부로 나누어진다.

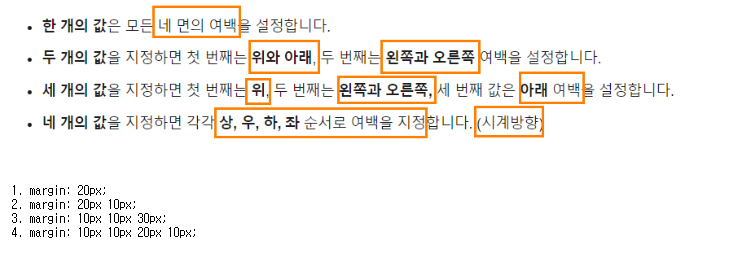
margin, padding. border의 경우 아래와 같이 속성 설정 방식이 동일하다.

예시)
#css-file {
padding: 50px 100px 10px 20px;
}
css-file을 id로 가진 속성을 설정한다. 이때 패딩의 50px 100px 10px 20px 은 각각 상, 우, 하, 좌 순서로 여백을 지정한다.(시계방향 지정)
3-2. display
#css-file .display div {
display: block;
display: inline;
display: inline-block;
display: none;
}css-file id에 display 클래스 내에 div 요소들에 스타일을 지정한다. 이때 여러 가지 속성을 지정했다면, 가장 아래 있는 속성이 적용된다.
block : 블록 박스
inline : 인라인 박스
intline-block : 속성값이 인라인 블록으로 설정된 요소는 인라인 처럼 작동한다. 하지만, 해당 요소 내부에서는 블록형식으로 작용한다.
none : 보이지 않음
3-3. font, text 속성
#css-file .text {
color: crimson;
font-size: 2rem;
font-weight: 900;
font-family: "굴림";
font-family: "돋움";
font-family: Arial, Helvetica, sans-serif;
/* font-family: Arial, Helvetica, sans-serif; 앞에 폰트가 없으면 뒤에 폰트를 출력 */
font-style: italic;
font-style: normal;
font-style: oblique;
text-shadow: 10 10 0px black;
text-align: center;
text-decoration: underline solid blue;
text-decoration: overline dotted black;
text-decoration: line-through dashed green;
text-decoration-color: red;
text-transform: uppercase;
text-transform: lowercase;
text-transform: capitalize;
letter-spacing: 20px;
font-family: "Kablammo" "Gasoek One", sans-serif;
}color : crimson; 글자를 크림슨으로 설정
font-size: 2erm; 폰트 사이즈를 기본 사이즈에서 2배만큼 증가
font-weightl: 900; 폰트 굵기를 900으로 설정
font-family: "굴림"; 폰트 굴림
font-family: "돋음"; 폰트 돋음
font-family: Arial, Helvetica, sans-serif; 앞에 폰트가 없으면 뒤에 폰트를 출력
font-style: italic; 폰트 이탈리 스타일, 기울임
font-style: normal; 일반 스타일
font-style: oblique; 폰트 oblique 스타일
text-shadow: 10 0 0px black; 텍스트에 그림자 속성 부여
text-align: center; 텍스트를 중앙방향 정렬
text-decoration: underline solid blue; 아래에 파란 밑줄
text-decoration: overline dotted black; 위에 검은 점선
text-decoration: line-through dashed green; 중앙에 초록색 밑줄
text-decoration-color: red; 선의 색상 변경
text-transform: uppercase; 대문자 설정
text-transform: lowercase; 소문자 설정
text-transform: capitalize; 맨 앞글자만 대문자 설정
letter-spacing: 20px; 글자간의 20px 간격
font-family: "Kablammo" "Gasoek One", sans-serif; 구글에서 다운로드한 글씨체 css 적용
3-4. background 속성
#css-file .background :nth-child(1) {
background-color: #f00;
background-image: url(../imgs/image-g1423ac04e_1280.png);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
#css-file .background :nth-child(2) {
background-color: #ff0;
background-image: url(../imgs/image-g1423ac04e_1280.png);
background-size: cover;
background-position: bottom right;
}
#css-file .background :nth-child(3) {
background-color: #f0f;
background-image: url(../imgs/image-g1423ac04e_1280.png);
background-size: 100px 100px;
background-repeat: repeat-y;
}
#css-file .background :nth-child(4) {
background-color: #0ff;
background: linear-gradient(45deg, blue 10%, red 50%, blue 90%);
background: radial-gradient(red, blue);
}background-color : 배경색
background-image : 내폴더내에 이미지 파일 로드
background-size : contain : 배경지역이 배경이미지로 완전히 덮이도록 이미지를 가능한 크게 해서 표시
background-size : cover : 너비와 높이가 내용 안쪽에 알맞은 방식으로 이미지를 가장 크게 조절
background-size : 100px 100px : 100px width 와 100px height 만큼 이미지 조절
background-repeat : repeat-y : y축(세로축)으로 반복
background : radial-gradient(red, blue) : 안쪽은 빨간색에서 바깥쪽은 파란색으로 원형으로 색조절
'블록체인 개발' 카테고리의 다른 글
| Javascript Runtime (0) | 2023.06.26 |
|---|---|
| CSS Flex (0) | 2023.06.16 |
| 이미지 관련 태그 & form 형식 (0) | 2023.06.14 |
| 웹 브라우저란 (2) | 2023.06.13 |
| 개발이란 ? (0) | 2023.06.12 |