1. 스코프
2. Scope Chain
1. 스코프
자바스크립트에서 스코프는 '범위'라는 뜻을 가지고 있다. 스코프란 변수에 접근할 수 있는 범위라고 할 수 있다. 스코프에는 2가지 타입이 있다. 전역 스코프와 지역 스코프이다.
전역 스코프는 전역에 선언되어 있어 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미이고, 지역 스코프는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에서 접근할 수 없다는 의미이다. 자바스크립트는 함수를 선언할 때마다 새로운 스코프를 생성하게 된다. 그렇기 때문에 함수에서 선언한 스코프는 함수 내부에서만 사용할 수 있는 이것을 함수 스코프라고 한다. 함수스코프는 지역스코프의 예시라고 볼 수 있다.
var a = 1; // 전역 스코프
function print() { // 지역(함수) 스코프
var a = 111;
console.log(a);
}
print();
console.log(a);위 코드를 통해 지역스코프, 함수스코프, 전역 스코프를 알아 보도록 하자.
위와 같은 코드를 실행했을 때 어떤식으로 콘솔이 작용할까? print() 함수 가 있고, console.log(a)를 실행하게 된다. 두 가지가 실행되었을 때는 print() 함수 내에 console.log(a)에서 지역변수인 a = 111을 출력하기 때문에 111이 출력되고, 이후 console.log(a)가 실행될 땐 전역변수 a = 1 이 들어가 1이 출력되게 된다. 고로 111 엔터 1 이 출력되는 것을 알 수 있다. 이때 우리는 지역스코프(함수 스코프)는 자신이 만들어둔 함수나 { } 블록스코프 내에서 작동하는 것을 알 수 있고, 블록스코프를 나오면 블록스코프 내에서 동작했던 지역변수 a 가 사라지고 블록 외부에 전역변수 a 가 동작하는 것을 알 수 있다.
var a = 1; // 전역 스코프
function print() { // 함수 스코프
console.log(a);
}
print(); // 1다음 위와 같은 코드가 동작한다면, console 에는 무엇이 찍힐까 ? 이때 print()을 동작시킨다면, print() 함수 내에 console.log(a)는 지역 내에 a 변수가 없기 때문에 전역변수 1을 출력하게 된다. 이는 Scope Chain 에서 일어나는 현상이다. 스코프 체인이란 가장 가까운 스코프가 묶여 있지 않다면 가장 가까운 변수 객체의 스코프 순으로 접근한다.
2. Scope Chain
스코프 체인은 일종의 리스트로 전역 객체와 중첩된 함수의 스코프의 레퍼런스를 차례로 저장하고, 스코프가 어떻게 연결되어 있는지 보여주는 것이다.
>> 스코프 체인은 콜스택에 올라간 실행된 콘텍스트 내에서 있는 데이터 들에 대한 접근을 의미한다. 그러므로 실행된 함수 내에서만 지역스코프로 사용될 수 있고, 반면, 전역 스코프의 경우 상위 함수나 객체들이 데이터로 가지고 있다면 Scope Chain를 이용하여 사용할 수 있다.
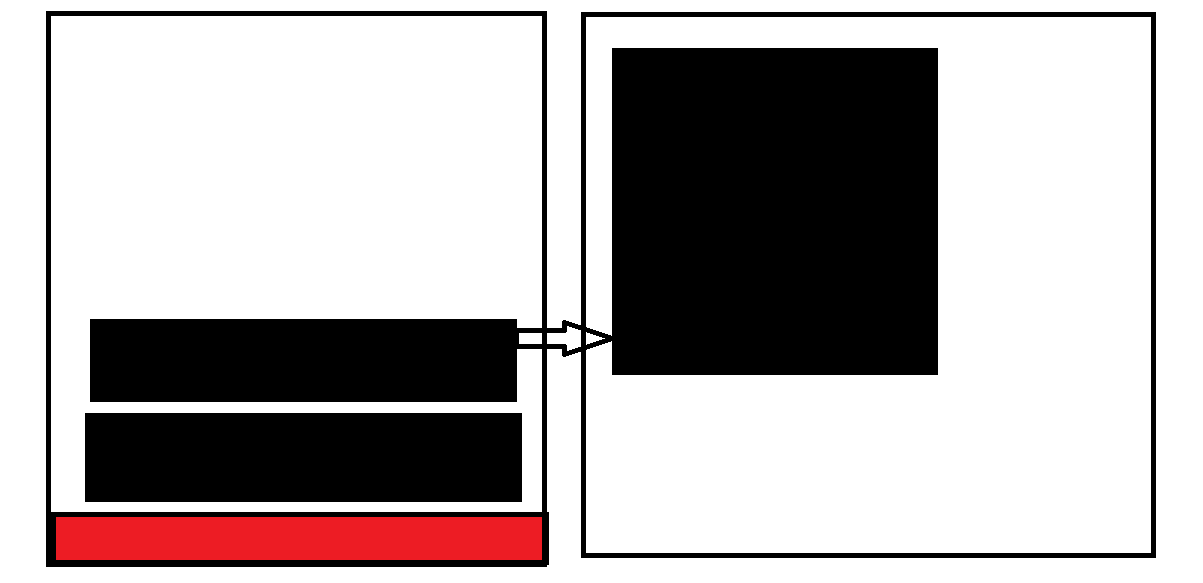
아래에 그림을 보면 왼쪽은 call stack, 오른쪽은 메모리힙이다. 이때 빨간색으로 칠해진 부분은 브라우저가 스크립트를 처음 실행 했을 때 모든 것을 포함하는 전역콘텍스트가 콜스택에 생긴다. 이후 함수를 호출하면서 그 위에 검은색 함수 콘텍스트(실행 콘텍스트) 들이 쌓이게 되는데 이때 콜스택 내에서 함수가 저장된 위치(주소값)를 따라 힙에 접근하고, 함수가 동작하면서 함수 내부의 데이터들이 호이스팅 된다. 또한 함수 내에서는 함수 스코프(지역스코프)를 이용하여 내부 변수들과 함수들에 접근 가능하다. 이때 만약 내부에 접근할 변수가 없다면 Scope Chain 이 자동으로 상위 함수콘텍스트들을 찾아 데이터를 접근하게 된다. 이것이 Scope Chain이다.

var a = 1; // 전역 스코프
function print() { // 함수 스코프
console.log(a);
}
print(); // 1결국 function print() 내에서 a 에 대한 값이 없기 때문에 상위 데이터인 전역 데이터를 Scope chain을 통해 가져오게 된다. 실제로 print() 함수를 실행하면 1이라는 데이터를 가져오게 된다.
etc) 함수 스코프 도움되는 사이트
https://ljtaek2.tistory.com/140
자바스크립트 - 스코프 체인(scope chain)란?
스코프 체인(scope chain)이란? 스코프 체인(Scope Chain)은 일종의 리스트로서 전역 객체와 중첩된 함수의 스코프의 레퍼런스를 차례로 저장하고, 의미 그대로 각각의 스코프가 어떻게 연결(chain)되고
ljtaek2.tistory.com
'블록체인 개발' 카테고리의 다른 글
| Event 함수들 (이벤트 리스너, 이벤트 핸들러) (0) | 2023.07.10 |
|---|---|
| Javascript DOM 엘리먼트 객체 (0) | 2023.07.07 |
| BOM (Browser Object Model) (0) | 2023.07.04 |
| DOM (Document Object Model) (0) | 2023.07.03 |
| Javascript 함수란? (0) | 2023.06.30 |