반응형
Q1.

QUIZ-1.HTML
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>quiz2-1</title>
<link rel="stylesheet" href="./css/quiz-1.css" />
</head>
<body>
<img class="seoul_logo" src="./img/seoul_logo.jpg" alt="서울로고" />
<div class="inline-content">
<h1>서울특별시</h1>
<p><b>서울의특별시 서울의 지향 이미지 : 역사와 활력의 인간도시</b></p>
<div>
<i>
휘장은 한글 '서울'을 서울의 산, 해, 한강으로 나타내면서 전체적으로는
신명나는 사람의 모습을 형상화한 것으로 인간 중심도시를 지향하는 서울을
상징합니다.
</i>
</div>
</div>
<p>
자연 - 인간 - 도시의 맥락 속에서<br />녹색 산은 환경사랑,청색 한강은
역사와 활력,<br />
가운데 해는 미래의 비전과 희망을 함축하고 <br />
이 세가지 요소를 붓터치를 자연스럽게 연결하여 <br />
서울의 이미지와 사람의 활력을 친근하게 느낄 수 있도록 하였습니다.
</p>
</body>
</html>QUIZ-1.CSS
html,
body {
margin: 0;
padding: 0;
}
.seoul_logo {
display: inline-block;
width: 300px;
height: 300px;
}
.inline-content {
display: inline-block;
vertical-align: top;
}
.inline-content h1 {
/* margin-top: 50%; */
}Q2.

QUIZ-2.HTML
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>quiz2-2</title>
</head>
<body>
<h1>이지스퍼블리싱 신입 사원 모집 공고</h1>
<p>IT 기획, 편집 부서에서 함께 할 신입 사원을 모집합니다.</p>
<ul>
<li>모집 직군 : 편집 기획부서</li>
<li>
직무 내용 : 도서 프로듀싱 업무 (신입 지원 가능)
<ul>
<li>도서 기획, 편집</li>
<li>도서 홍보, 독자 소통</li>
</ul>
</li>
<li>접수 마감일 : 2016.3.6</li>
</ul>
<p>자세한 내용은 공지 게시판을 참고하세요.</p>
</body>
</html>
Q3.

QUIZ-3.HTML
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>quiz-3</title>
</head>
<body>
<div>커피 드립 순서 - 아라비아 숫자</div>
<ol>
<li>필터 접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
<div>커피 드립 순서 - 알파벳 소문자</div>
<ol type="a">
<li>필터 접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</body>
</html>
Q4.

QUIZ-4.HTML
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>quiz-4</title>
<link rel="stylesheet" href="./css/quiz-4.css" />
</head>
<body>
<table>
<caption>
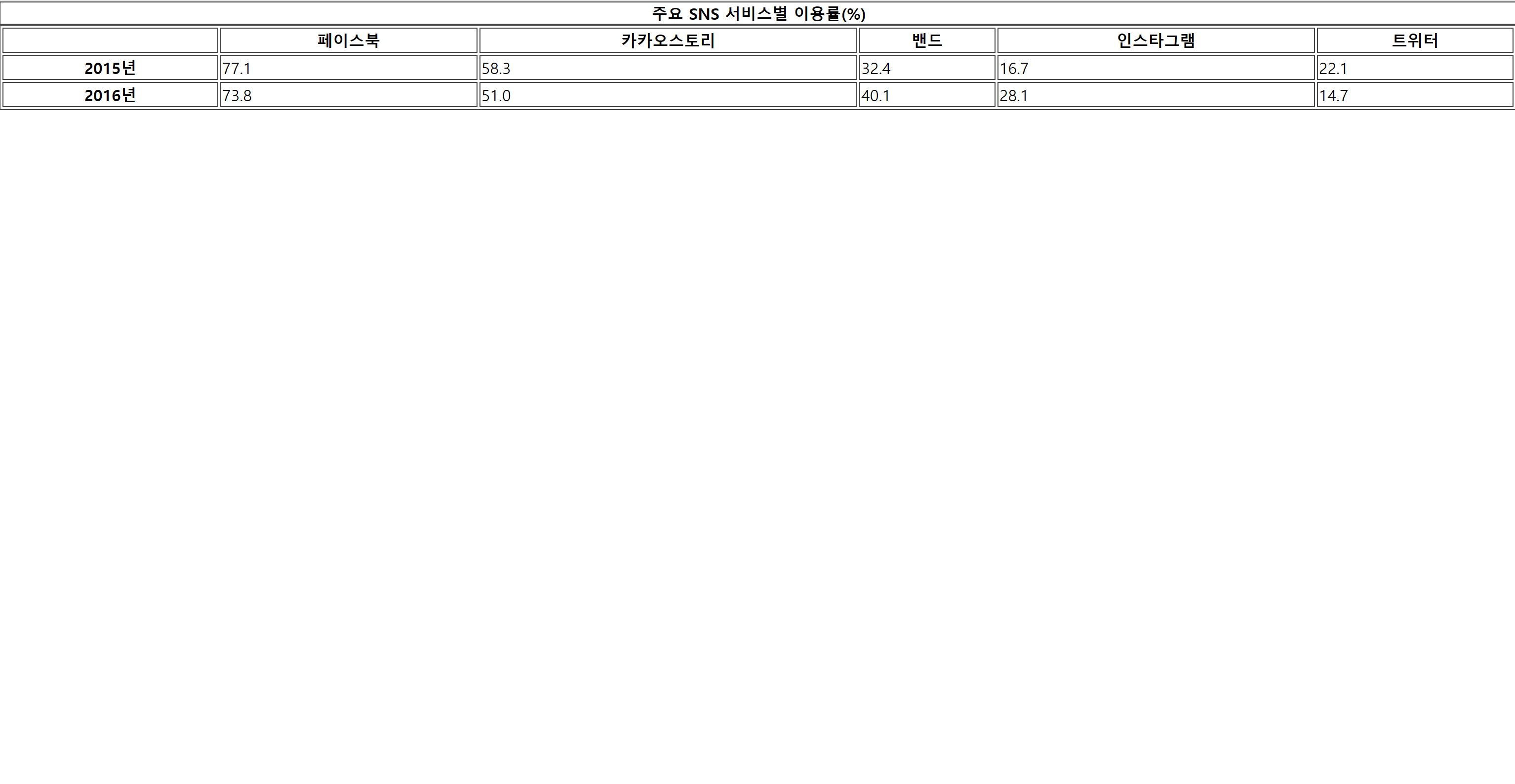
<b>주요 SNS 서비스별 이용률(%)</b>
</caption>
<tr>
<th></th>
<th>페이스북</th>
<th>카카오스토리</th>
<th>밴드</th>
<th>인스타그램</th>
<th>트위터</th>
</tr>
<tr>
<th>2015년</th>
<td>77.1</td>
<td>58.3</td>
<td>32.4</td>
<td>16.7</td>
<td>22.1</td>
</tr>
<tr>
<th>2016년</th>
<td>73.8</td>
<td>51.0</td>
<td>40.1</td>
<td>28.1</td>
<td>14.7</td>
</tr>
</table>
</body>
</html>QUIZ-4.CSS
html,
body {
margin: 0;
padding: 0;
}
table,
caption {
width: 100%;
border: 1px solid #444444;
}
th,
td {
border: 1px solid #444444;
}반응형
'프로그래밍 공부 > HTML + CSS' 카테고리의 다른 글
| HTML5 + CSS3 연습문제 3강 (0) | 2023.06.13 |
|---|