1. UI 레이아웃 설계
2. 로그인 UI - HOBIT 화면, Flex 적용
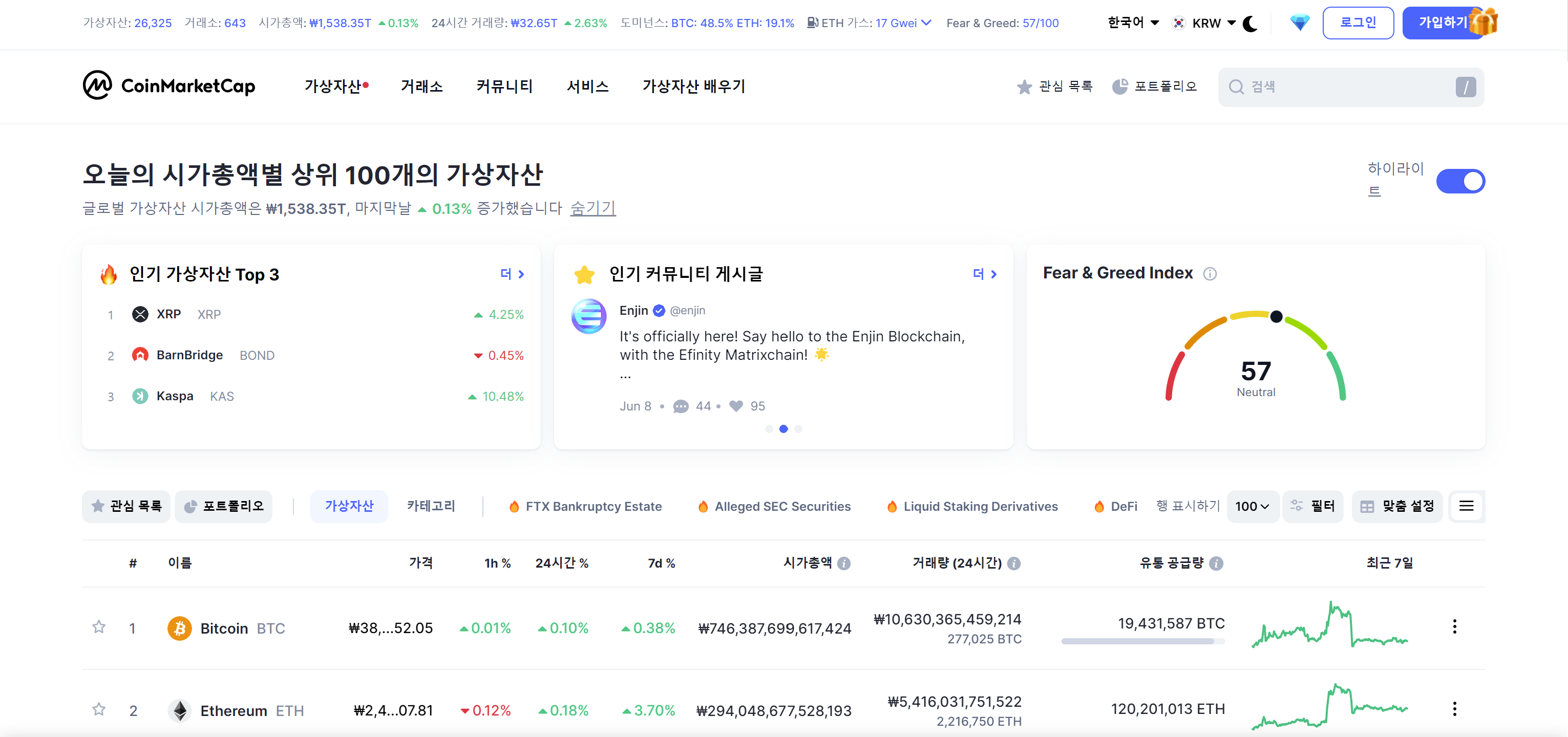
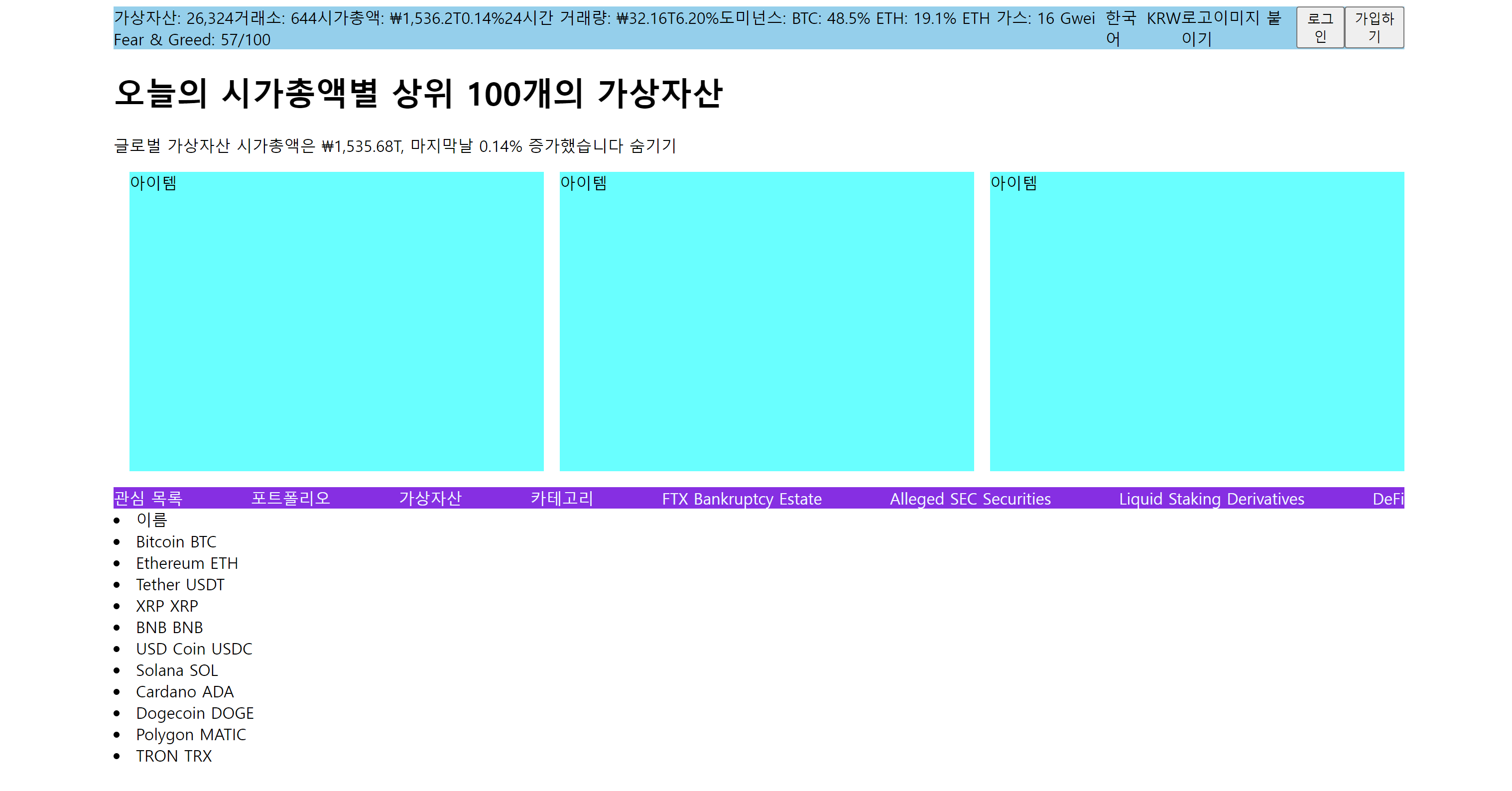
코인마켓캡에서 아직 중간의 슬라이드 애니메이션을 주는 아이템박스와 아래에 자바스크립트 코드를 이용해서 코인들의 데이터 객체들을 넣어주는 작업을 진행하지 않았다. 아직 공부할 부분이 많기 때문에 이 부분을 제외하고 현재 만들 수 있는 로그인 UI를 만들어 오늘 배운 정규표현식을 적용하는 코드를 작성하였다. 아직 정규 표현식을 적용하지는 않았지만, 기본적인 UI 구조와 이를 바탕으로 로그인 화면을 구현하는 것을 진행하였다.
1. UI 레이아웃 설계

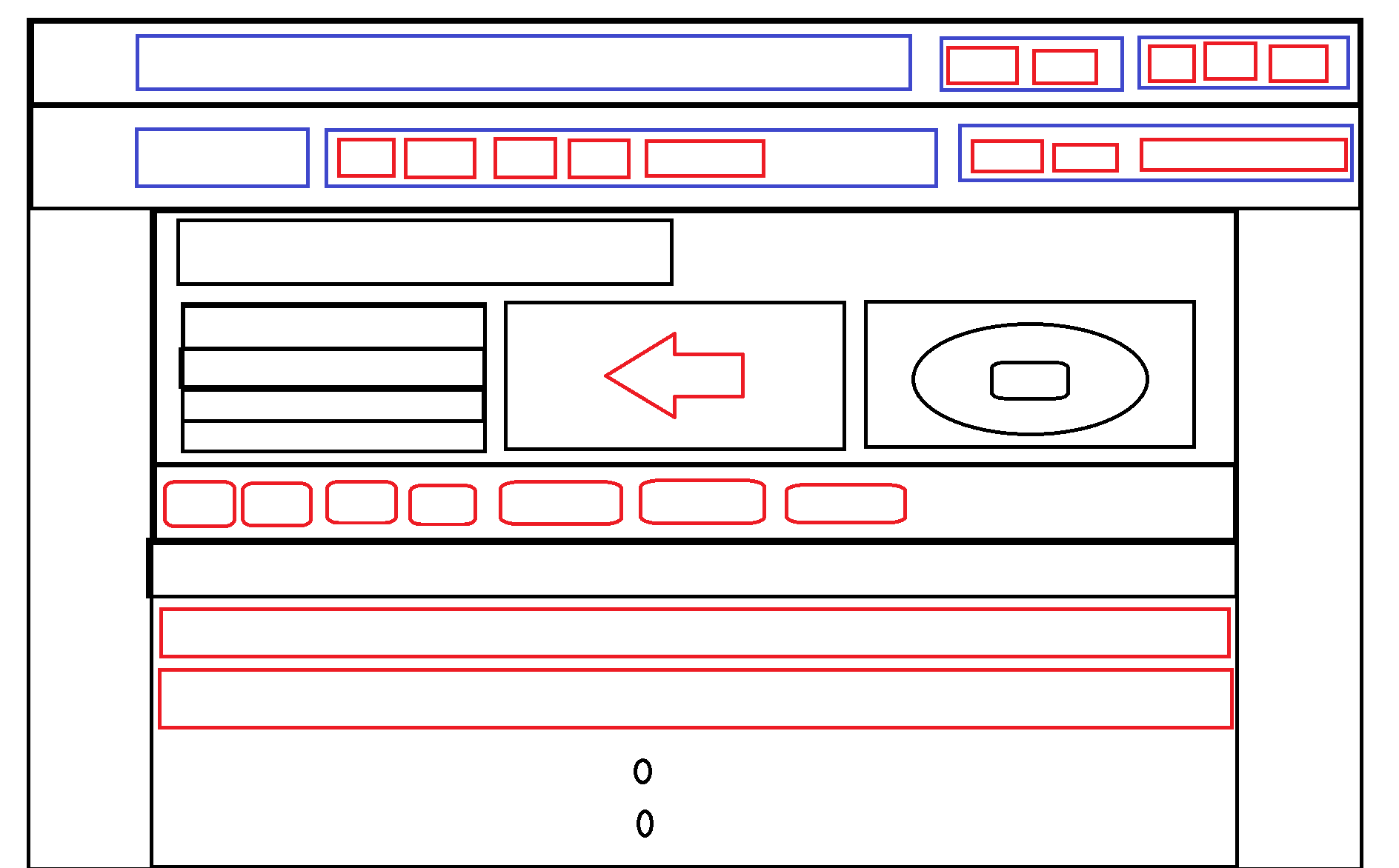
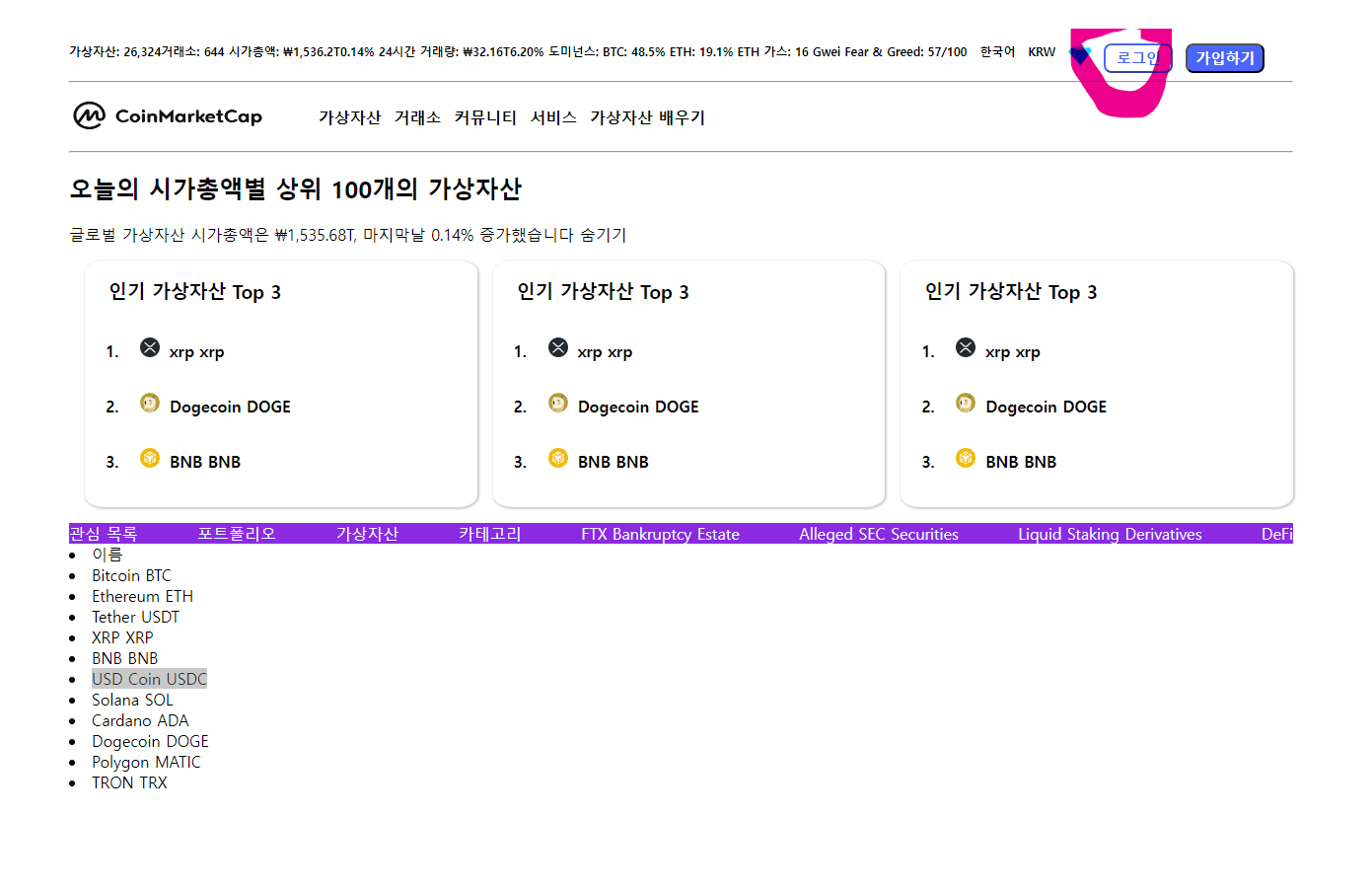
빗썸에 있는 로그인 화면을 보고 대략의 레이아웃을 결정하였다. 박스들은 대부분 div로 감싸서 모든 요소들에게 flex를 이용하여 웹이 작아져도 반응형으로 줄 수 있는 웹 UI를 구현하였다.

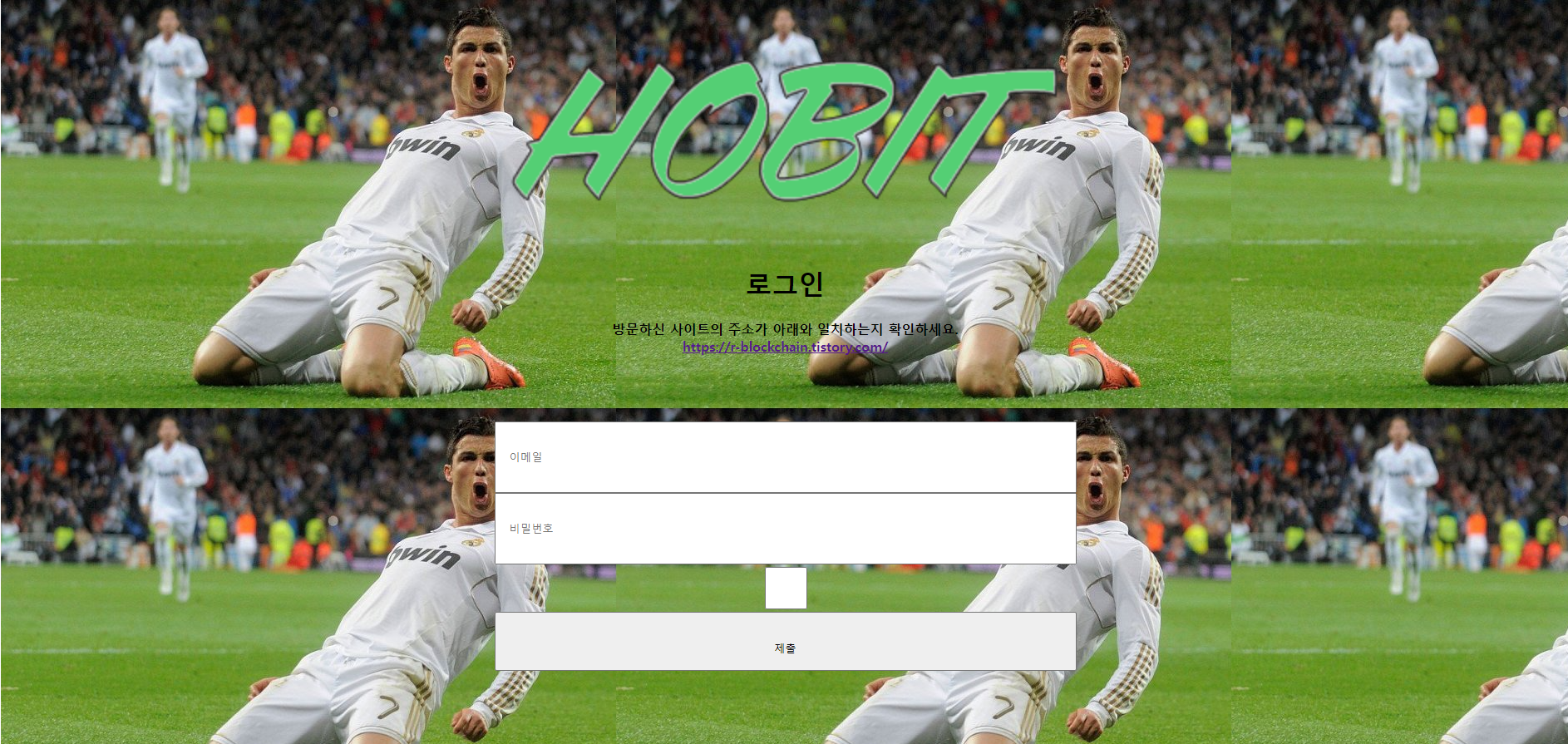
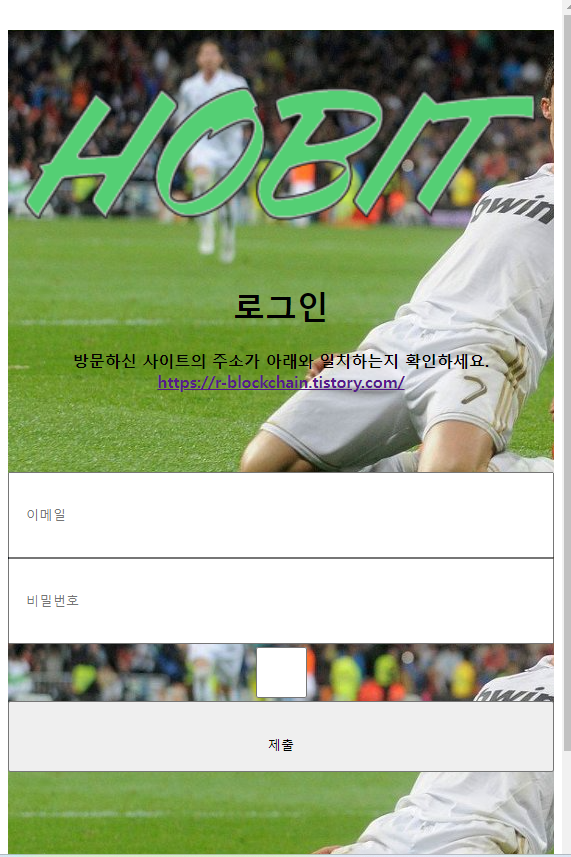
2. 로그인 UI - HOBIT 화면, Flex 적용


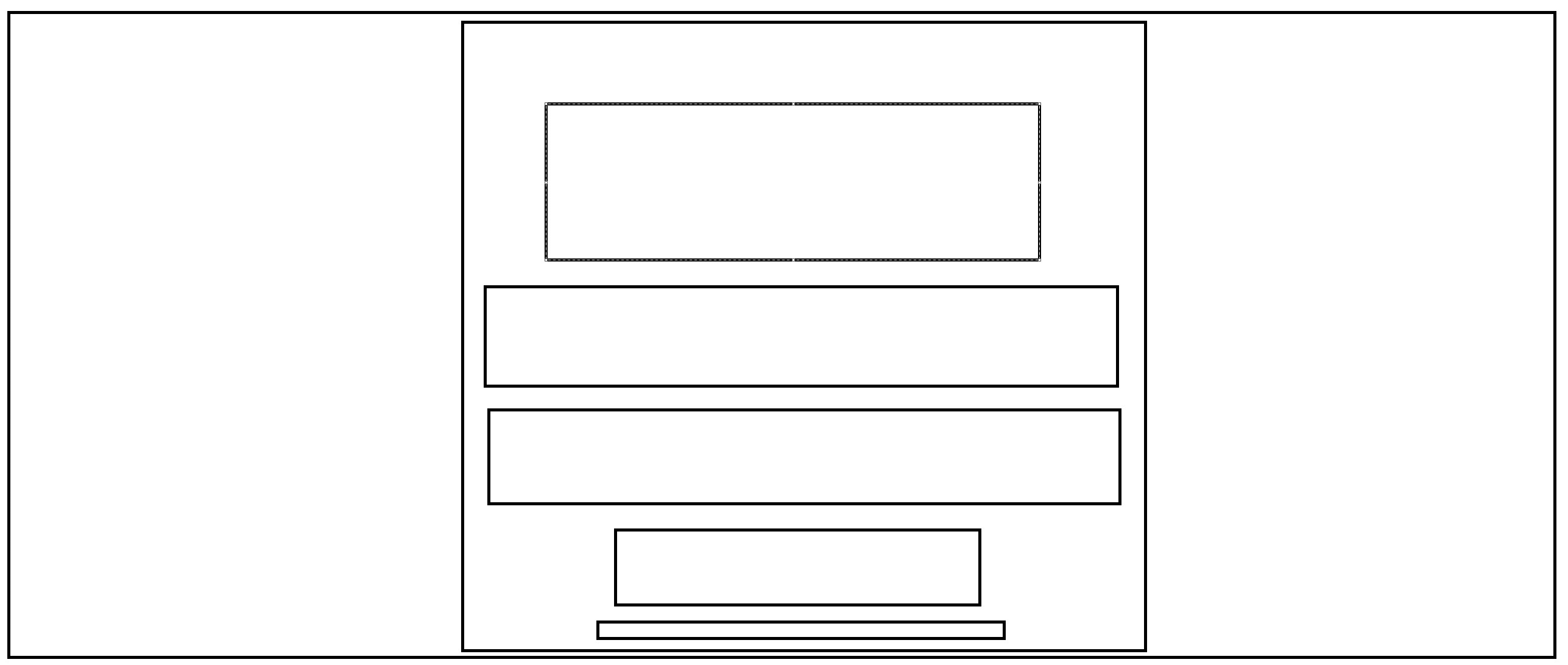
실질적으로 웹의 사이즈를 줄이고 늘렸을 때 사이즈가 안정적으로 줄었다. 웹 UI의 로고는 포토샵을 통해 아발란체 글꼴을 이용하여 만들었고, 호날두를 생각하면서 호빗 로그인 창을 만들었다.
이를 이용하여 코인마켓캡의 클론 화면과 연결을 시키려고 javascript의 버튼 이벤트를 이용하여 코인 마켓캡의 로그인 버튼 클릭 시 이동하는 웹을 구현하였다.
const btn = document.querySelector(".login");
btn.addEventListener("click", clickHandler);
function clickHandler() {
// ... 작업 로직 ... //
window.location.href = "./login.html";
}자바 스크립트 코드를 이용하여 로그인 화면시 코인마켓캡에서 호빗으로 넘어가는 화면을 구현하였다. 이를 바탕으로 웹사이트의 서버없이 로컬 로그인 화면을 구현하였고, 추가적으로 코인마켓캡 클론과 가입하기 화면을 구현할 예정이다.

'블록체인 개발 > 클론코딩' 카테고리의 다른 글
| 코인마켓캡 클론 코딩 - 2 (1) | 2023.07.18 |
|---|---|
| 코인마켓캡 클론 코딩 (1) | 2023.07.17 |
| 경일게임아카데미 클론코딩 - 5 (3) | 2023.06.23 |
| 경일게임 아카데미 클론코딩 - 4 (0) | 2023.06.22 |
| 경일게임아카데미 클론코딩 - 3 (0) | 2023.06.21 |