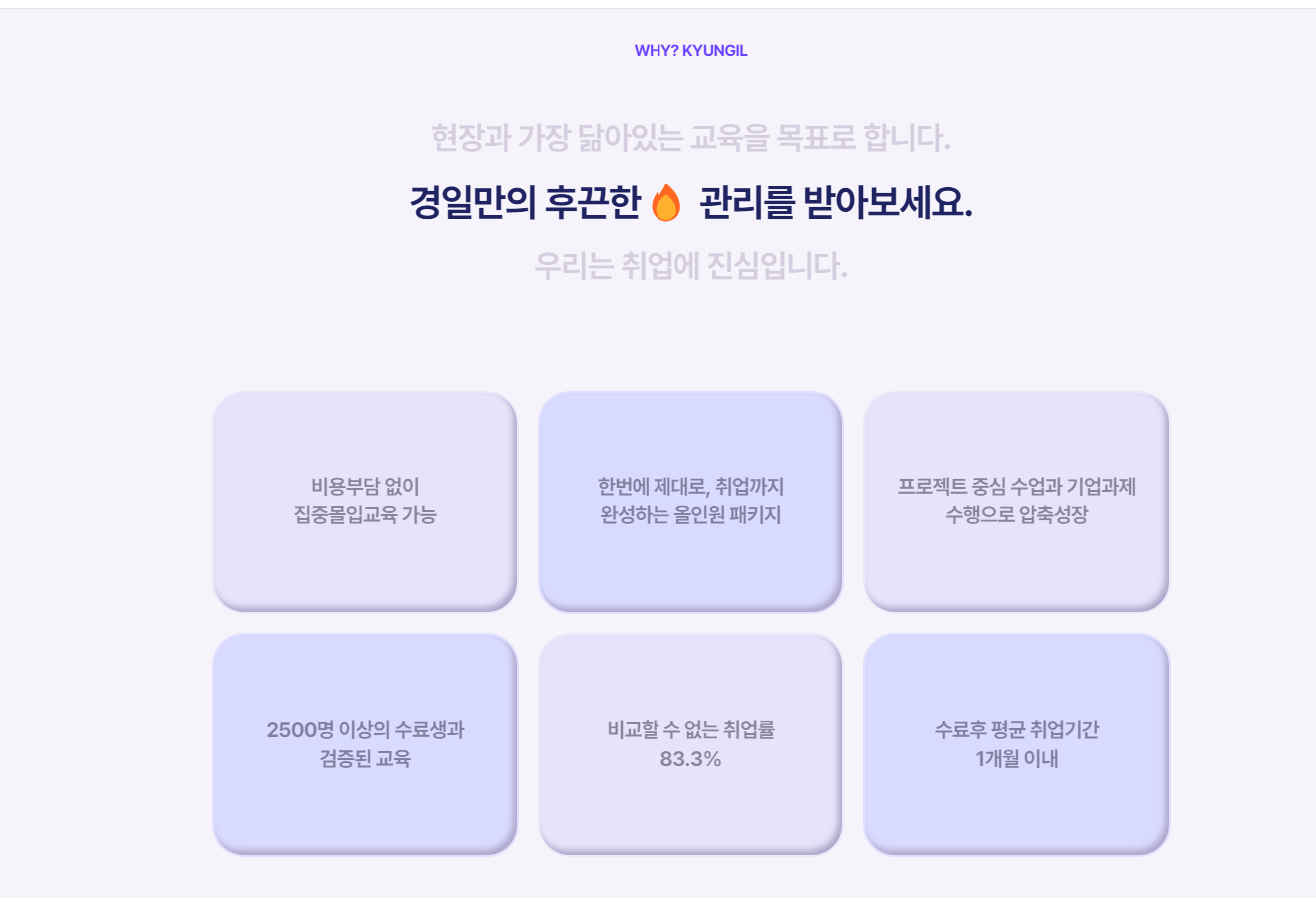
1. 클론 할 화면
2. 예상 클론 레이아웃
3. 클론 후 화면
경일게임아카데미 클론코딩
오늘은 경일 게임 아카데미 홈페이지 클론코딩 3번째 페이지를 진행하였다.
오늘 클론을 하면서 배운점은 화면에 대한 배치와 배치를 한 후 각각의 아이템에 대한 속성 값을 어떤 식으로 줘야 여러 개의 엘리먼트 값들에 한 번에 속성을 주는지와 애니메이션을 통해 글자박스들의 이동과 글자들의 색상 조절 등의 애니메이션을 주었다. 기본적으로 흐름을 이해하고, html에 속성을 주는 형식을 이해하는 것이 중요한 수업이었다.
1. 클론 할 화면

위의 클론 할 홈페이지 화면을 바탕으로 예상되는 클론 레이아웃을 짜 보았다.
첫 번 째로 전체적인 화면의 div id = why 아래 컨테이너로 전체 레이아웃을 감싸주었고, 그 아래 slide 되는 텍스트 부분과
아래에 화면을 올리면 화면이 바뀌는 버튼 클래스로 묶어 주었다.
2. 예상 클론 레이아웃

2-1. slide class

slide 부분에는 6개의 텍스트를 주었고, @keyframe slide 를 사용하여, 각각의 % 를 지정하였고, 흐린 화면 아래위 두 개와 중앙값 한 개에 대해 진하게 와 글씨를 크게 해 주는 css를 적용하였다. 특히 아래에서 위로 올라가는 화면을 진행하면서 키프레임 % 대해 어떻게 사용해야 할지 생각해 보았고, text가 3개가 보여야 하기 때문에 글자 속성을 slide 박스 전체가 올라가면 안 되기 때문에 div 속성으로 감싸주어 특정 부분에 글씨가 커지고 진하게 보일 수 있도록 애니메이션을 지정하였다.
slide 박스의 css
#why {
margin: 7rem 0;
}
#why h1 {
font-size: 1.2rem;
font-weight: 900;
text-align: center;
color: blueviolet;
margin: 4rem 0;
}
@keyframes slide {
0% {
transform: translateY(0);
}
6% {
transform: translateY(-17.5%);
}
33.3% {
transform: translateY(-17.5%);
}
39.3% {
transform: translateY(-35%);
}
66.6% {
transform: translateY(-35%);
}
72.6% {
transform: translateY(-52%);
}
100% {
transform: translateY(-52%);
}
}
#why .slide {
height: 14rem;
overflow: hidden;
}
#why .slide div {
animation: slide 5s linear infinite;
}
#why .slide h2 {
font-size: 2.5rem;
text-align: center;
margin: 1rem 0;
color: darkblue;
opacity: 0.4;
}
@keyframes text1 {
0% {
opacity: 1;
font-size: 3rem;
}
6% {
opacity: 0.4;
font-size: 2.5rem;
}
33.3% {
}
39.3% {
}
66.6% {
}
72.6% {
}
100% {
opacity: 0.4;
font-size: 2.5rem;
}
}
#why .slide h2:nth-child(2) {
animation: text1 5s linear infinite;
}
@keyframes text2 {
0% {
opacity: 0.4;
font-size: 2.5rem;
}
6% {
opacity: 1;
font-size: 3rem;
}
33.3% {
opacity: 1;
font-size: 3rem;
}
39.3% {
opacity: 0.4;
font-size: 2.5rem;
}
66.6% {
}
72.6% {
}
100% {
opacity: 0.4;
font-size: 2.5rem;
}
}
#why .slide h2:nth-child(3) {
animation: text2 5s infinite;
}
@keyframes text3 {
0% {
}
6% {
}
33.3% {
opacity: 0.4;
font-size: 2.5rem;
}
39.3% {
opacity: 1;
font-size: 3rem;
}
66.6% {
opacity: 1;
font-size: 3rem;
}
72.6% {
opacity: 0.4;
font-size: 2.5rem;
}
100% {
opacity: 0.4;
font-size: 2.5rem;
}
}
#why .slide div h2:nth-child(4) {
animation: text3 5s linear infinite;
}
@keyframes text4 {
0% {
}
6% {
}
33.3% {
}
39.3% {
}
66.6% {
opacity: 0.1;
font-size: 2.5rem;
}
72.6% {
opacity: 1;
font-size: 2.6rem;
}
100% {
opacity: 1;
font-size: 2.6rem;
}
}
#why .slide div h2:nth-child(5) {
animation: text4 5s linear infinite;
}슬라이드 박스를 구현한 후 버튼들에게 flex 속성을 주고 버튼의 item 들에 hover 속성을 부여하여 마우스가 위로 올라가면 다른 글자와 img 가 보이도록 만들었다. 이때 item 박스에 이미지들에게 동일한 규격의 사이즈를 주기 위해 obeject-fit contain 속성과 너비와 높이를 부여하여 각각의 이미지들에 동일한 속성의 사이즈를 적용하였다.
#why .buttons {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 1rem;
}
#why .buttons .item {
height: 15rem;
width: 32%;
margin-bottom: 1rem;
position: relative;
border-radius: 3rem;
text-align: center;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
box-shadow: inset -0.2rem -0.2rem 0.2rem 0.2rem rgba(0, 0, 0, 0.2);
}
#why .buttons .item p {
font-weight: 900;
/* height: 15rem;
display: flex;
justify-content: center;
align-items: center; */
}
#why .buttons .item > p {
opacity: 0.5;
font-size: 1.5rem;
}
#why .buttons .item div {
opacity: 0;
height: 15rem;
background-color: white;
position: absolute;
top: 0;
width: 100%;
border-radius: 3rem;
box-shadow: 0.5rem 0.5rem 1rem rgba(0, 0, 0, 0.2);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
transition: opacity 0.5s ease;
}
#why .buttons .item div img {
width: 10rem;
object-fit: contain;
/* object-fit: 사이즈 전체 조정*/
height: 6rem;
}
#why .buttons .item:nth-child(2n) {
background-color: pink;
}
#why .buttons .item div p {
font-size: 1.2rem;
margin: 1.5rem;
}
#why .buttons .item div:hover {
opacity: 1;
}
3. 클론 후 화면

3일차 개발을 진행하면서 점점 html과 css 사용법에 익숙해지는 것 같다. 아직, 미세한 조정과 이미지 배치를 자유자재로 하지 못하기 때문에 클론 개발 전에 어떤 식으로 틀을 잡고 틀 안에서 속성을 부여하고 개발할 지에 대해 생각해 보아야겠다.
'블록체인 개발 > 클론코딩' 카테고리의 다른 글
| 경일게임아카데미 클론코딩 - 5 (3) | 2023.06.23 |
|---|---|
| 경일게임 아카데미 클론코딩 - 4 (0) | 2023.06.22 |
| 경일게임아카데미 웹사이트 클론하기- 2 (0) | 2023.06.20 |
| 경일게임아카데미 웹사이트 클론하기 (2) | 2023.06.19 |
| 도지스왑 (0) | 2023.06.13 |