1. 경일게임아카데미 클론
2. index.html
3. index.css
4. header.css
5. 결과물
1. 경일게임아카데미 클론
오늘은 경일게임 아카데미에 대한 웹사이트를 클론하였다. 아직은 html 과 css만 이용하여 진행하였다. 그 중 첫번째 섹터를 클론하였다. 로고와 내용, 버튼들을 이용하여 웹페이지를 구현하였다.
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr
위 링크는 경일게임아카데미의 클론 전화면이다.
페이지를 개발하기 앞서서 페이지의 구조를 어떻게 나눌지를 생각해 보아야했다. 페이지가 나뉘거나 색이 변하는 부분을 기준으로 div 태그를 이용하여 개발을 진행하였다. 경일게임 아카데미의 페이지를 8개의 섹터로 나누고 섹터안에서 화면을 어떻게 배치할 것인지에 대해 생각해보았다.


경일게임아카데미의 홈페이지를 보고 다음과 같이 나누어 보았다. 위와 같은 레이아웃을 바탕으로 페이지를 개발해보았다.
맨위의 박스는 경일게임아카데미의 로고, 두번째 세번째 큰 박스는 글쓰기 박스와, 버튼 박스를 감쌓고 있다. 기본적으로 index.html과 index.css, header.css로 파일을 구성하였다. 첫번째로 index.html 에는 div id root 안에 8개의 div 태그로 감쌓주었고, 첫번째 섹션인 header를 구현하였다. header 섹션의 상단엔 로고이미지를 넣었고, 텍스트 박스안에 h1 태그와 p 태그를 이용하여 텍스트박스를 작성하였다. 마지막 버튼 박스는 buttons class 를 부트캠프와 디벨로켓 클래스로 묶어서 버튼과 #태그를 구성하였다.
2. index.html
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
</head>
<link rel="stylesheet" href="./public/index.css" />
<link rel="stylesheet" href="./public/header.css" />
<body>
<div id="root">
<div id="header">
<div class="container">
<div class="logo">
<a href="#">
<img src="public/imgs/ki_logo_white.png" alt="로고" />
</a>
</div>
<div class="text">
<h1>
개발자 취업,<br />
그 이상의 가치를 만들다!
</h1>
<p>
능력으로 인정받는 슈퍼 신입으로 만들어드립니다! <br />
왕초보여도 상관없어요. <br />
제대로 하겠다는 마음만 가지고 오세요.
</p>
</div>
<div class="buttons">
<div class="bootcamp">
<button>게임 부트캠프</button>
<p>#유니티3D #언리얼 #기획 #그래픽 #프로그래밍</p>
</div>
<div class="develrocket">
<button>디벨로켓 4.0</button>
<p>#메타버스기획 #메타버스개발 #블록체인 #가상증강 #웹개발</p>
</div>
</div>
</div>
</div>
<div id="why"></div>
<div id="review"></div>
<div id="interior"></div>
<div id="curriculm"></div>
<div id="apply"></div>
<div id="guided"></div>
<div id="map"></div>
</div>
</body>
</html>
3. index.css
/* 패딩이 들어가도 정한 크기가 달라지지 않도록 */
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
#root {
width: 1920px;
}
.container {
padding: 0 250px;
}
4. header.css
#header {
background-image: url(./imgs/intro_bg_pc.png);
height: 1000px;
}
#header .logo {
margin: auto;
padding: 30px 0;
text-align: center;
}
#header .logo img {
width: 250px;
}
#header .text {
color: white;
}
#header .text h1 {
font-size: 2.5rem;
}
#header .text p {
font-size: 1.4rem;
opacity: 0.5;
}
#header .buttons {
display: flex;
gap: 2rem;
}
#header .buttons div {
flex: 1;
/* padding: 0 1rem; */
}
/* #header .buttons div:first-child {
padding-right: 0.5rem;
}
#header .buttons div:last-child {
padding-left: 0.5rem;
} */
#header .buttons button {
width: 100%;
height: 7rem;
font-size: 2rem;
border-radius: 2rem;
font-weight: 900;
color: white;
box-shadow: 0.5rem 0.5rem 5rem black rgba(0, 0, 0, 0.3);
border: none;
transition: border-radius 0.5s lineasr;
}
#header .buttons button:hover {
border-radius: 5rem;
}
#header .buttons p {
font-size: 1rem;
text-align: center;
padding: 0.5rem 0;
font-weight: 900;
}
#header .bootcamp button {
background: linear-gradient(to right, dodgerblue, lightblue);
}
#header .develrocket button {
background: linear-gradient(to right, fuchsia, lightpink);
}
#header .bootcamp p {
color: lightblue;
opacity: 0.5;
}
#header .develrocket p {
color: lightpink;
opacity: 0.5;
}
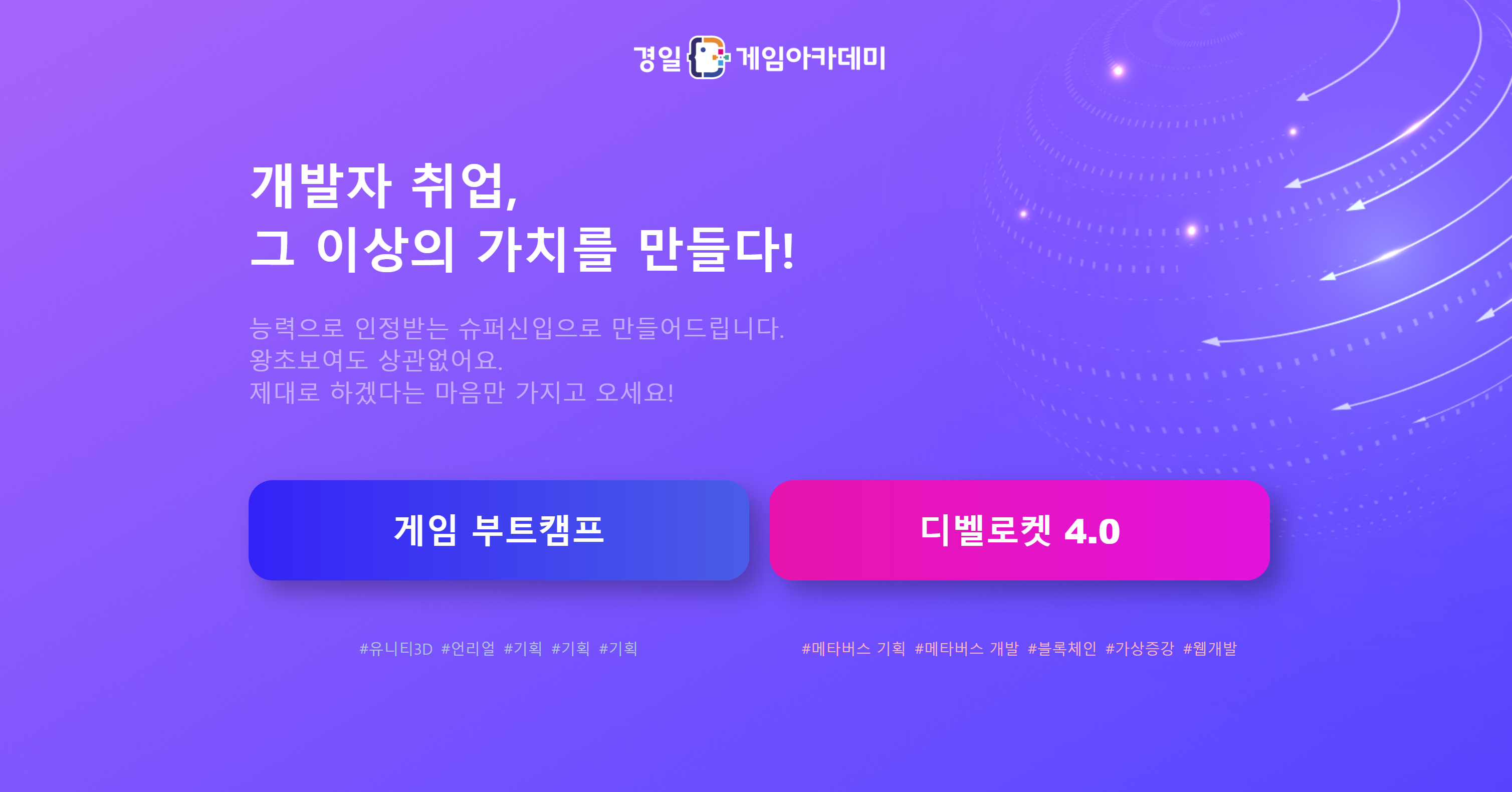
5. 결과물

색깔과 여백 사이즈 및 글자사이즈가 조금씩 다르지만, 비슷하게 개발해 보았다.
'블록체인 개발 > 클론코딩' 카테고리의 다른 글
| 경일게임아카데미 클론코딩 - 5 (3) | 2023.06.23 |
|---|---|
| 경일게임 아카데미 클론코딩 - 4 (0) | 2023.06.22 |
| 경일게임아카데미 클론코딩 - 3 (0) | 2023.06.21 |
| 경일게임아카데미 웹사이트 클론하기- 2 (0) | 2023.06.20 |
| 도지스왑 (0) | 2023.06.13 |