Intro
1. H1, H2 TEXT
2. itembox, animation
3. Final code
2일 차 경일게임 아카데미 클론 코딩을 진행하였다. 정적인 웹사이트에 오늘은 애니메이션을 추가하였다. 애니메이션을 이용하여 웹사이트의 말풍선이 오른쪽에서 왼쪽으로 이동하게 진행하였고, 키프레임을 이용하여, 애니메이션을 설정하였다.

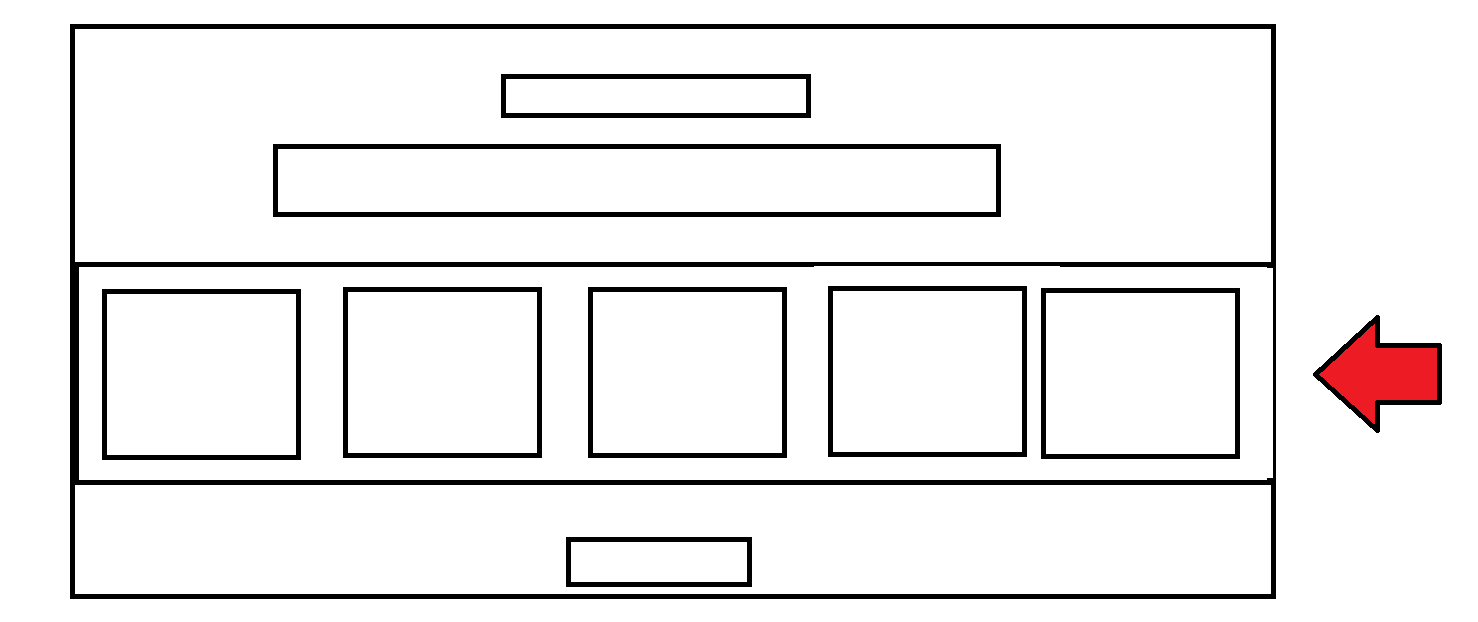
위의 화면을 보고 대략적인 웹의 레이아웃을 짜 보았다. KYUNGIL REVIEW와 짧은 글은 헤더태그를 이용하여 작성해 주고, 나머지 아래에 말풍선은 말풍선 이미지와 애니메이션을 이용하여 웹을 제작하였다.

1. H1, H2 TEXT
전체적인 제목은 id = review를 통해서 오늘 진행할 전체 레이아웃을 묶어주었고 그 아래 부분에 헤더1 과 헤더태그를 이용하여, 이름과 내용을 담았다.


background-color를 통해 배경색을 지정해 주었고, 글자색은 흰색으로 지정하였다. h1 과 h2의 폰트 사이즈를 정해주었고, text-align = center를 통해 텍스트를 중앙으로 설정하였다.
h1, h2 css
#review {
background-color: blueviolet;
color: white;
padding: 8rem 0;
overflow: hidden;
position: relative;
}
#review > h1 {
font-size: 1.3rem;
text-align: center;
}
#review > h2 {
font-size: 2.5rem;
text-align: center;
}
2. itembox, animation




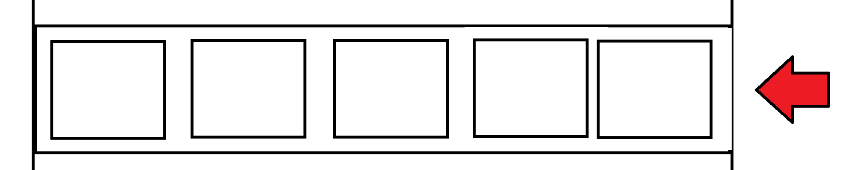
왼쪽에서 오른쪽으로 이동시키는 애니메이션을 만들기 위하여 item 형식안에 이미지와 글자를 넣어 반복하기 위하여 6개씩 2번 같은 item 박스를 만들어 reviews 클래스로 묶어주었다. div item 박스는 블록속성이기 때문에 아이템들에게 flex 속성을 주고 gap을주어 박스 사이간격을 만들어 주었다. 키프레임 flow를 이용하여 x좌표를 0, -50%로 이동하여 화면이 이동하는 애니메이션을 작성하였고,. reviews::after를 이용하여 양쪽 10%와 90% 지점에 그림자를 주었다. 또한 위아래로 물결치는 웨이브를 표현하기 위하여 키프레임 wave를 이용하여 지점마다 %를 다르게 주어 위아래로 이동하는 애니메이션을 만들었다.
개발을 진행하면 transition 개념과 transform 개념에 대해 부족하여 이 부분에 대해 더 공부해야겠다.
item - css
@keyframes flow {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#review .reviews {
height: 30rem;
margin: 10rem 0;
}
#review .reviews::after {
content: "";
height: 30rem;
background: linear-gradient(
to right,
blueviolet 0%,
rgba(138, 43, 256, 0) 10%,
rgba(138, 43, 256, 0) 90%,
blueviolet 100%
);
position: absolute;
z-index: 1;
width: 100%;
display: block;
}
#review .reviews > div {
display: flex;
gap: 2.5rem;
/*gap은 flex 박스의 설정이므로 flex 위치에 넣어준다. */
position: absolute;
animation: flow 20s linear infinite;
padding-right: 2.5rem;
}
@keyframes wave {
0% {
transform: translateY(0);
}
50% {
transform: translateY(30%);
}
100% {
transform: translateY(0);
}
}
#review .reviews .item {
position: relative;
animation: wave 5s ease infinite;
}
@keyframes wave2 {
0% {
transform: translateY(30);
}
50% {
transform: translateY(0%);
}
100% {
transform: translateY(30);
}
}
#review .reviews .item:nth-child(2n) {
animation: waves 5s ease infinite;
}
#review .reviews .item > img {
width: 25rem;
}
#review .reviews .item > div {
position: absolute;
top: 0;
left: 0;
padding: 4.5rem 2rem;
width: 100%;
height: 100%;
}
#review .reviews .item div img {
width: 9rem;
}
#review .reviews .item div .picture {
width: 7rem;
height: 7rem;
background-color: red;
position: absolute;
bottom: 5rem;
right: 2rem;
border-radius: 100rem;
}
#review .reviews p {
color: black;
font-size: 1.5rem;
font-weight: 600;
}
#review .reviews p:nth-child(3) {
font-size: 1rem;
color: #6842ff;
padding: 3rem 0;
}
3. Final code
1. index.html
<div id="review">
<h1>KYUNGIL REVIEW</h1>
<h2>여러분 선배들의 생생한 수강후기를 확인해 보세요.</h2>
<div class="reviews">
<div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>포기하지 않으면 누구나 <br />성공할 수 있습니다.</p>
<p>플밍34기 박유진</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>처음엔 걱정했지만 많이<br />배웠고 취업까지 했어요.</p>
<p>플밍35기 권기석</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>포기하지 않으면 누구나 <br />성공할 수 있습니다.</p>
<p>플밍34기 박유진</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>처음엔 걱정했지만 많이<br />배웠고 취업까지 했어요.</p>
<p>플밍35기 권기석</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="./public/imgs/speech_bg.png" alt="박스" />
<div>
<img src="./public/imgs/review_star5.png" alt="스타" />
<p>비전공자인 저도 했습니다. <br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
2. review.css
#review {
background-color: blueviolet;
color: white;
padding: 8rem 0;
overflow: hidden;
position: relative;
}
#review > h1 {
font-size: 1.3rem;
text-align: center;
}
#review > h2 {
font-size: 2.5rem;
text-align: center;
}
@keyframes flow {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#review .reviews {
height: 30rem;
margin: 10rem 0;
}
#review .reviews::after {
content: "";
height: 30rem;
background: linear-gradient(
to right,
blueviolet 0%,
rgba(138, 43, 256, 0) 10%,
rgba(138, 43, 256, 0) 90%,
blueviolet 100%
);
position: absolute;
z-index: 1;
width: 100%;
display: block;
}
#review .reviews > div {
display: flex;
gap: 2.5rem;
/*gap은 flex 박스의 설정이므로 flex 위치에 넣어준다. */
position: absolute;
animation: flow 20s linear infinite;
padding-right: 2.5rem;
}
@keyframes wave {
0% {
transform: translateY(0);
}
50% {
transform: translateY(30%);
}
100% {
transform: translateY(0);
}
}
#review .reviews .item {
position: relative;
animation: wave 5s ease infinite;
}
@keyframes wave2 {
0% {
transform: translateY(30);
}
50% {
transform: translateY(0%);
}
100% {
transform: translateY(30);
}
}
#review .reviews .item:nth-child(2n) {
animation: waves 5s ease infinite;
}
#review .reviews .item > img {
width: 25rem;
}
#review .reviews .item > div {
position: absolute;
top: 0;
left: 0;
padding: 4.5rem 2rem;
width: 100%;
height: 100%;
}
#review .reviews .item div img {
width: 9rem;
}
#review .reviews .item div .picture {
width: 7rem;
height: 7rem;
background-color: red;
position: absolute;
bottom: 5rem;
right: 2rem;
border-radius: 100rem;
}
#review .reviews p {
color: black;
font-size: 1.5rem;
font-weight: 600;
}
#review .reviews p:nth-child(3) {
font-size: 1rem;
color: #6842ff;
padding: 3rem 0;
}
#review > button {
color: white;
width: 10rem;
height: 4rem;
background-color: blue;
border-radius: 1.4rem;
border: none;
display: block;
margin: auto;
}'블록체인 개발 > 클론코딩' 카테고리의 다른 글
| 경일게임아카데미 클론코딩 - 5 (3) | 2023.06.23 |
|---|---|
| 경일게임 아카데미 클론코딩 - 4 (0) | 2023.06.22 |
| 경일게임아카데미 클론코딩 - 3 (0) | 2023.06.21 |
| 경일게임아카데미 웹사이트 클론하기 (2) | 2023.06.19 |
| 도지스왑 (0) | 2023.06.13 |