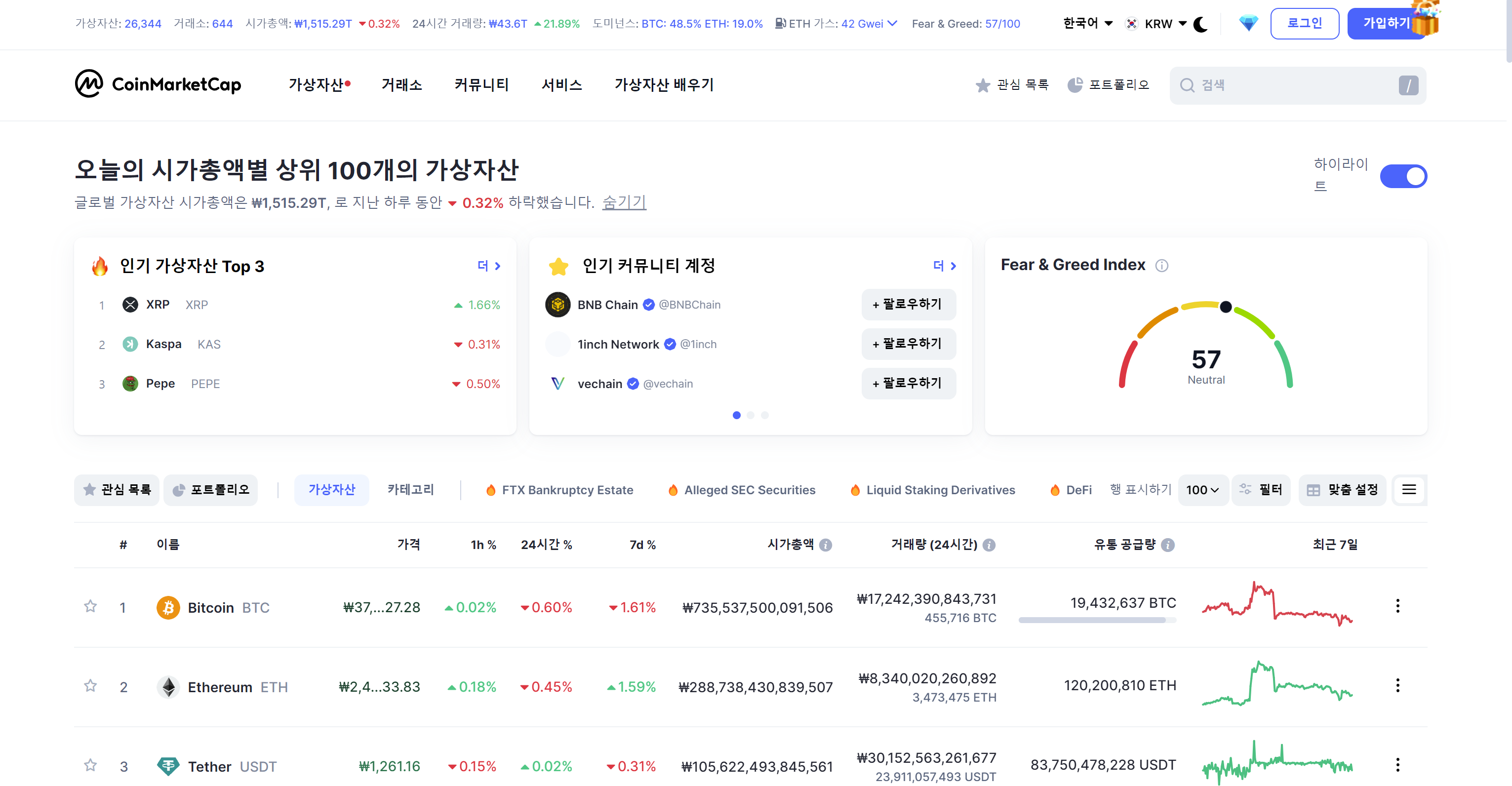
1. 코인마켓캡 사이트
2. 어제 구현한 코인마켓캡
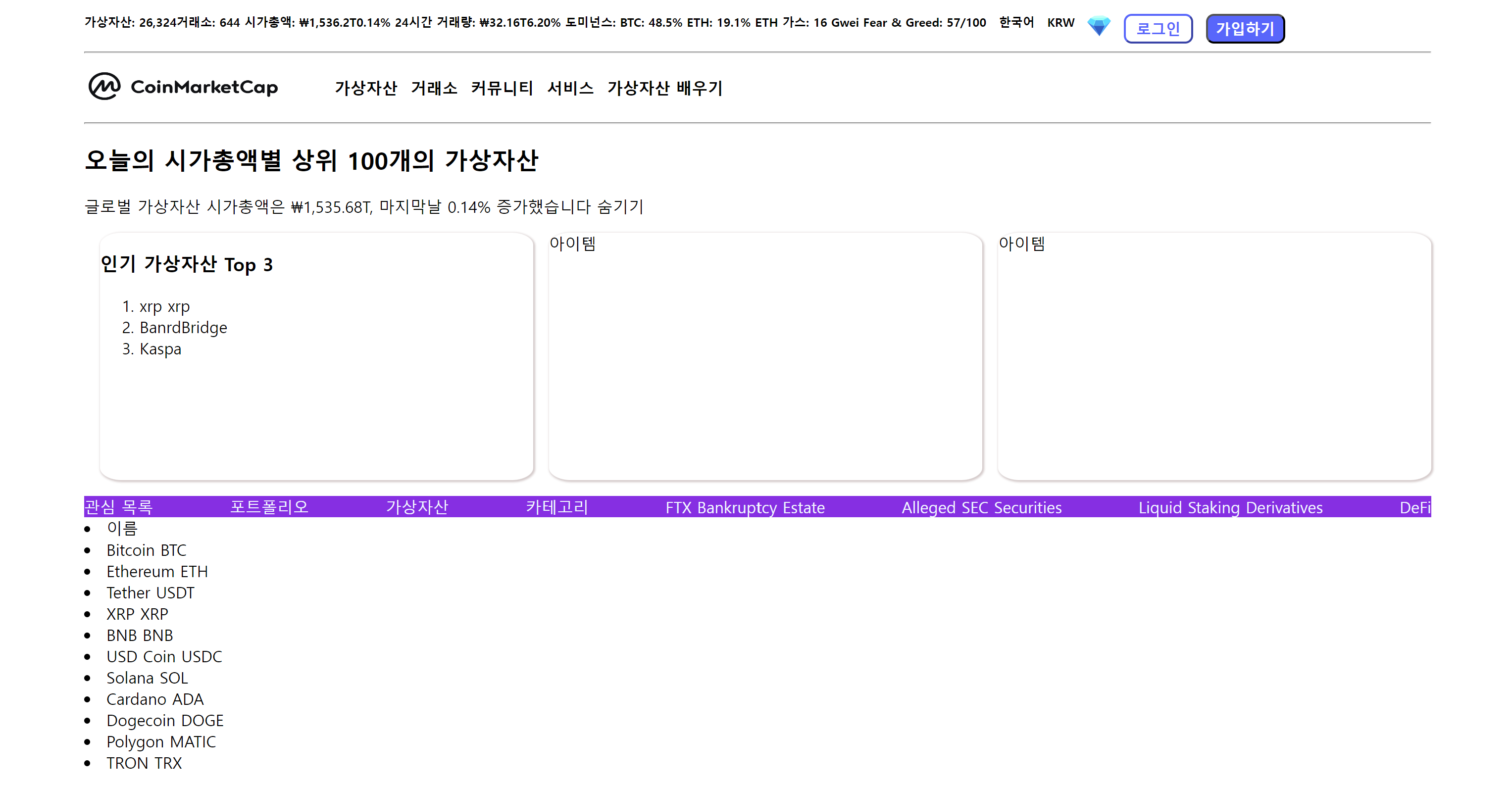
3. 현재 클론 중인 웹사이트
오늘 특별하게 한 것도 없는데 시간이 빨리 간 느낌이었다. 오전엔 scroll 애니메이션을 짜는 것을 구현하였고, 9기 블록체인 발표를 본 이후에 어제 하던 클론 코딩을 진행하였다. 진척 사항은 많이 없었지만, 로고들의 이미지와 반응형 웹으로 구현하기 위한 고민을 하였다. 또한 코인마켓캡 로고 옆 버튼들에 드롭바를 주기 위해 고민하였다. 드로바를 이미 해보아서 어떤 식으로 구현할지는 알고 있었지만, 초반에 a 태그를 이용하여 구조를 짜서 시간을 많이 날려 먹었다. 또한 막상 flex 안에서 드롭바 구현과 마진 및 패딩을 줘 적절한 위치에 배치하는 것이 까다로운 부분이 있었다. 이러한 부분을 고민하였고, 이를 바탕으로 드로바를 구현하였다. 하지만, 아직 맨 위 header 부분의 flex와 드롭바에서 위치를 넘어가면 드롭바 내용이 사라지는 에러들이 있어 이 부분을 수정하여야 한다. 또한 hr 태그를 전체 flex 내부에 주니 전체 부분을 차지하는 것이 아닌 다른 영역들과 마찬가지로 잘리는 부분이 생겼다. 이 오류에 대해 고민해 보아서 고쳐야겠다. 아이템 부분엔 적절히 자산들을 배치하고, 인기 커뮤니 계정엔 애니메이션을 이용하여 세 가지 내용이 자연스럽게 이동하는 애니메이션을 주어야겠다. 또한 최종 암호화폐 자산 출력 부분은 암호화폐들을 객체에 담아두고 반복문을 이용하여 append 하여 주었는데, 이를 append 하는 부분에 표(td, th)를 이용하여 추가하여 각각의 객체들에 대한 정보를 가져가는 방식을 선택해야 할 것 같다.
1. 코인마켓캡 사이트

2. 어제 구현한 코인마켓캡

3. 현재 클론 중인 웹사이트

'블록체인 개발 > 클론코딩' 카테고리의 다른 글
| 코인마켓캡 - (3)로그인 UI 추가 (0) | 2023.07.21 |
|---|---|
| 코인마켓캡 클론 코딩 (0) | 2023.07.17 |
| 경일게임아카데미 클론코딩 - 5 (2) | 2023.06.23 |
| 경일게임 아카데미 클론코딩 - 4 (0) | 2023.06.22 |
| 경일게임아카데미 클론코딩 - 3 (0) | 2023.06.21 |