1. 비트코인 vs 이더리움
- 비트코인 2009년 사토시 나카모토로 알려진 익명의 개인 혹은 그룹에 의해 출시된 최초(x)의 암호화폐.
- 가장 널리 사용되면 최근엔 ETF에 승인되어 여러 기관들이 보유중.
합의 알고리즘
비트코인
- 비트코인은 Proof Of Work(POW), 작업 증명방식을 사용. 채굴자가 네트워크에서 새로운 블록을 생성하기 위해 수학적 문제를 해결하는 과정을 통해 채굴이 이루어짐. 이 과정을 통해 신뢰할 수 있는 블록체인이 유지
이더리움
- 초기에 POW를 사용했지만, 그래픽 카드 채굴, 발열로 인한 환경문제 발생, 2021년 POS 방식인 비콘체인 출시를 했고, POW 와 POS 를 모두 운영하다 2022년 9월 15일 두 체인이 하나로 통합 되는 더머지 이후에 POS 로 운영 32개의 이더리움을 묶어 예치하면 이를 바탕으로 지분을 증명하는 방식.
[Ethereum] 이더리움 1.0(Eth1), 이더리움 2.0(Eth2) 용어 폐지
블록체인 기능
비트코인
- 비트코인은 개인간 전자화폐시스템으로 주요한 목적은 안전하고 투명한 거래. (분산원장)
이더리움
- 이더리움은 블록체인 위에 스마트 계약이라고 불리는 프로그램을 실행시키는 일종의 플랫폼. 이더리움은 그 플랫폼에서 사용되는 네이티브 코인, 이 플랫폼에서 개발자들은 DAPP 들을 개발할 수 있음.
내부적인 로직
비트코인
- 비트코인은 트랜잭션의 처리와 관련한 단순한 스크립트 언어를 사용. 이는 기본적인 트랜잭션 유형에 대한 몇 가지 제한적인 스크립트를 실행할 수 있는 기능을 제공.
→ 최근에는 스택스, 루트스탁, 오디널스, runes 등 다양한 방식으로 비트코인 위에서 컨트랙트 및 비문 등의 여러 도전을 하고 있고, 비트코인 layer2, layer3 도 연구가 많이 되고 있음.
이더리움
- 이더리움은 트랜잭션을 처리하기 위해 튜링완전한 스마트 계약 언어를 사용. 이더리움 스마트 계약은 거의 모든 계산을 수행할 수 있고, 더 복잡한 조건과 로직을 적용할 수 있음.
2. Smart Contract ?
스마트 컨트랙트 : 스마트 컨트랙트는 계약이나 계약에 필요한 작업을 자동하나는 자체 실행 프로그램. 완료되면 거래를 추적할 수 있고, 되돌릴 수 없다.
스마트 컨트랙트의 특징
- 스마트 컨트랙트는 코드로 작성 되어 있고, 지정된 조건이 충족되면 자동으로 실행. 중앙기관, 법률 시스템 또는 외부 집행 메커니즘 없이 다른 익명의 당사자 간에 신뢰할 수 있는 거래 및 합의가 수행
- 신뢰성 : 블록체인 위에 배포된 스마트 계약은 변경이 불가능한 코드로 작성, 따라서 계약을 신뢰가능. → 블록체인의 연속성(시퀀스) 때문, 블록과 체인의 사슬 구조로 블록 이전 값의 해시값을 포함하고
- 일련의 과정이 진행되 과정 : 단순한 컴퓨팅 연산 opcode 어셈블러랑 설명 하면 좋을듯.
스마트 컨트랙트 역사
- 비트코인이 나오기 10년전에 1998년 ‘비트 골드’ 라는 가상화폐를 발명한 미국의 닉자보(닉사보)에 의해 제안됨.
- 스마트 컨트랙트의 계약조건을 실행하는 컴퓨터화된 거래 프로토콜로 정의
3. 합의 알고리즘
합의 알고리즘은 분산 네트워크 상에서 서로 신뢰관계가 없는 노드들이 특정하게 정의된 절차를 통해 수학적으로 계산된 결과값을 상호 검증함으로써 시스템의 무결성을 보장하는 알고리즘.
→ 블록체인 네트워크에서 새로운 블록이 생성되고 추가되는 과정을 관리하고 결정하는 방법을 정의. 즉, mining 방식을 정의한다 라고 생각하면 쉬움.
롱기스트 체인의 시빌어택을 보완하기 위한 것이 proof of work 다.
Proof of Work(POW : 작업 증명)
비트코인의 합의 알고리즘으로 가장 잘 알려진 합의 방식
채굴자들은 네트워크에서 새로운 블록을 찾기 위해 수학적 문제를 해결 해야함. 이를 통해 새로운 블록을 추가하고 보상을 받음.(마이닝과 인센티브)
Proof Of Stake(POS : 지분 증명)
POS는 채굴자가 자신이 소유한 암호화폐를 걸고 새로운 블록을 생성할 권한을 얻는 방식. 보증된 채굴자는 자신이 소유한 암호화폐를 스테이킹하고, 네트워크에서 새로운 블록을 찾을 때 확률론적 선택. (스테이킹) Istanbul Byzantine Fault Tolerance(IBFT : 이스탄불 비잔틴 장군 허용)
이스탄불 비잔틴 허용은 이기종(다른 유형의) 노드 간에 신뢰할 수 있는 합의를 달성하는데 중점을 둠.
노드들 간의 통신이 불안정하거나 악의적인 행동을 하는 노드가 존재할 때, 전체 시스템이 여전히 일관된 상태를 유지할 수 있는지에 대한 문제. IBFT는 이런 상황에서도 합의를 도출하고 블록체인의 일관성을 유지하는데 사용.
POH : (Proof Of History : 역사 증명)
솔라나에서 사용되는 합의 메커니즘. 솔라나의 높은 처리량과 낮은 거래비용을 제공하는 핵심 기술.
POH는 블록체인에서 시간을 정의하고 기록하는 방식으로 동작. POA : (Proof Of Authority : 권위 증명)
POA는 프라이빗 or 퍼미션 블록체인에서 사용. POA에서는 네트워크 참가자들 중에 일부가 신뢰할 수 있는 ‘권한’이 있는 노드로 지정되며, 이러한 노드들이 블록을 검증하고 새로운 블록을 생성하는 권한을 갖음.
→ 노드들이 신뢰할 수 있는 기관 혹은 회사로 이루어져 합의시간이 짧고 안정성과 신뢰성이 높음.
→ 하지만, 프라이빗 블록체인을 기반으로 하기 때문에 비교적 중앙화 되었다고 볼 수 있음.
4. Gas & Fee
- Gas : Gas는 이더리움 네트워크에서 실행되는 연산(ex: 계산, 저장, 메모리 액세스 등)이 소비하는 비용. 이더리움 가상머신(Ethereum Virtual Machine, EVM) 에서 각 연산에는 고유한 비용(opcode)이 할당되어 있으며, 이를 통해 네트워크 리소스가 효율적으로 사용. 높은 연산 복잡도를 가진 스마트 계약 또는 트랜잭션은 더 많은 가스를 소비하게 됨.
- 가스는 이더리움 네트워크의 트랜잭션 처리 과정에 사용되며, 각 트랜잭션은 소모된 가스의 양에 따라 수수료 지불. 단위는 Gwei
- Fee : Fee는 사용자가 이더리움 네트워크에서 트랜잭션을 실행할 때 지불해야 하는 비용을 의미. 이더리움 트랜잭션은 가스비를 결정하게 되고, 가스비는 가스 가격과 소비된 가스양을 곱한 값.
가스비 = 가스 한도(Gas used) x 가스 가격(Gas Price)
- OPCODE : 가스는 트랜잭션이나 스마트 컨트랙트를 실행하는 데 필요한 작업량을 측정, 해당 작업량에 따라 지불해야 할 수수료를 결정하는 단위. 이때 OPCODE는 EVM 명령어에 할당되는 연산 비용에 의해 결정. (어셈블러와 비슷..)
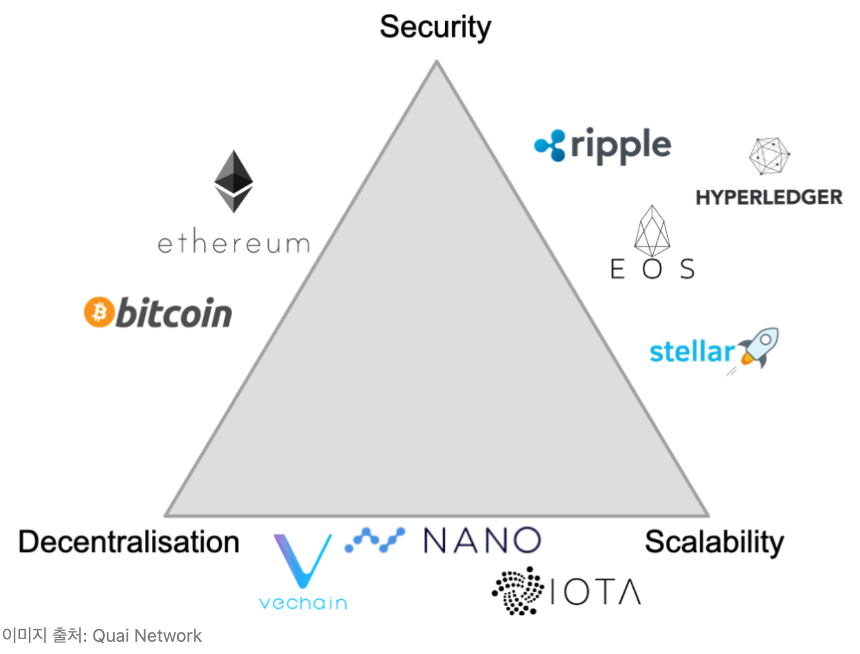
5. 블록체인 트릴레마
블록체인 트릴레마 : 블록체인이 가지는 3가지 딜레마를 표현, 비탈릭 부테린이 제시

확장성
- 모듈러
- 모듈러 블록체인 개요 - HackMD
- 모놀리틱 블록체인
- 기존에는 모놀로틱 블록체인(한개의 계층에서 실행과 합의 모두 수행)
- 간단하게 이해하면 기존에 웹은 js html css 로 작업했지만, react를 사용하면 컴포넌트 단위로 쪼개서 탈부착 하는 형태로 사용. 이와 비슷하게 모듈 형태로 각각의 독립적인 작업을 수행한다고 생각.
- 블록체인 레이어 개념 :
- Layer2 :
- 기존 이더리움의 경우 속도 및 확장성의 문제가 있었음. 이를 해결하기 위해 이더리움의 레이어가 아닌 다른 레이어를 올려 이를 해결하기 위함.
- layer2는 이더리움 온체인이 아닌 오프체인에서 검증을 진행하고 이더리움의 레이어로 말아 올리는 일종의 롤업
- 대표적으로 옵티미스틱(op) 와 영지식(zk) 가 있음.
- 옵티미스틱의 경우 사기증명과 영지식의 영지식 증명으로 증명을 함.
탈중앙화 (Decentralization)
- 블록체인은 분산된 네트워크로 구성되어 있음. 중아 집중화된 제어 없이 많은 참여자가 네트워크를 운영하고 보안을 유지할 수 있음.
보안성(Security)
- 블록체인 시스템은 악의적인 공격에 보안을 유지해야함. 이는 합의 알고리즘에 의해 보장되고, 블록체인의 안정성과 신뢰성을 보장.
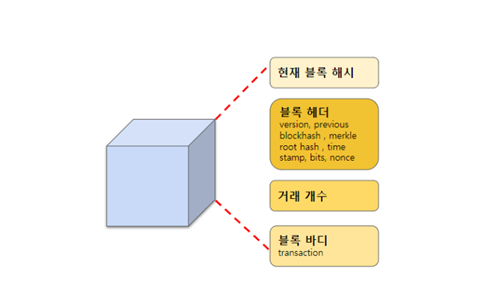
6. 블록체인 블록의 구조


트랜잭션이란?
- 블록체인 트랜잭션은 블록체인 네트워크에서 수행되는 작업 또는 거래를 나타냄. 디지털 화폐를 전송하거나 스마트컨트랙트를 실행하는 등의 활동을 포함. 블록체인에서 트랜잭션은 네트워크의 분산된 노드들에 의해 검증되고 기록되며, 블록체인의 특정 블록에 포함됨
7. 코인 vs 토큰
코인
- 독립적인 블록체인 네트워크에서 발행되는 암호화폐
- 자체적인 블록체인을 보유하며, 해당 블록체인에서 네이티브 통화로 사용
토큰
- 토큰은 다른 블록체인 위에 구축되어 발행된 자산
- 아래서 나올 ERC20 과 ERC721 같은 표준들을 사용하여 스마트 계약을 통해 발생, 주로 프로젝트의 토큰 세일이나 플랫폼에서 사용
- 메인넷(자체 블록체인의 유무라고 이해하면 쉬움)
8. Erc20 vs Erc721
EIP : 이더리움 개선 제안, 오픈소스로 이더리움 개선사항을 올리고 이를 여러 작업을 통해 실제 이더리움 네트워크에 반영 대표적으로 최근에 진행한 eip 4844 가 있음.
- Erc20 (Ethereum Request for Comment 20): 이더리움 네트워크의 개선안을 제안하는 EIPs 에서 관리하는 공식 프로토콜, 이더리움의 토큰 표준 스펙, 이더리움과 호환성이 있는 모든 요구 사항을 충족시키는 표준은 ERC-20으로 간주됨.
- Erc721 (Ethereum Request for Comment 20) : 이더리움 스마트 컨트랙트를 기반으로 하여 고유한 식별자를 가진 토큰, ‘NFT(Non-Fungible Token) : 대체 불가능한 토큰’. ERC-721 표준은 토큰을 생성, 소유, 전송 및 거래할 수 있는 방법을 정의.
9. 노드, JSON-RPC, Third-party provider (Infura, Alchemy)
Node
노드는 블록체인 네트워크의 구성원으로 검증, 블록생성, 네트워크 유지등의 역할.
Full Node 풀 노드
- 풀 노드는 블록체인 네트워크의 전체 복사본을 가지고 있고, 모든 블록과 트랜잭션을 저장하고 유지. 이들은 네트워크에서 블록을 검증하고 새로운 블록을 생성할 때 필요한 데이터를 제공함.
Lightweight Node 라이트 노드
- 라이트 노드는 전체 블록체인의 복사본을 유지하지 않고, 블록 해시와 트랜잭션에 대한 일부 정보만을 저장. 주로 블록체인에 대한 정보를 쿼리하거나 트랜잭션 검증 시 사용.
JSON-RPC
JSON-RPC(Javascript Object Notation-Remote Procedure Call) : 원격 프로시저 호출을 위한 프로토콜 중 하나. 클라이언트가 서버에게 json 형식의 데이터를 사용하여 원격으로 프로시저를 호출할 수 있게 해줌.
- http 혹은 다른 프로토콜을 통해 json 형식으로 통신. 가벼운 프로토콜로 간편하게 이용가능.
- 플랫폼 독립적으로 여러 프로그래밍언어와 플랫폼에서 사용가능.
- 원격호출 : 클라이언트는 서버에게 원격으로 프로시저를 호출 가능. 클라이언트는 서버의 함수나 메서드를 실행하고 결과를 받아올 수 있음.
Third-party provider
- Infura
- Infura 는 노드 공급자이며 Infura 자체에서 관리하는 노드를 통해 이더리움 블록체인에 ‘플러그인’ 할 수 있게 도와줌. 이런 프로바이더를 이용해서 개발자는 비용과 시간 절약하고 작업량을 줄여줌.
- Alchemy
- 블록체인 개발자들이 탈중앙화 애플리케이션을 더 쉽게 구축하고 관리할 수 있도록 도와주는 플랫폼. 알케미는 블록체인 네트워크와 상호작용하고 스마트 계약을 배포하고 실행할 수 있는 도구와 서비스를 제공.
→ QA) 근데 블록체인은 제 삼자 없는 p2p 방식 아닌가요?
→ 블록체인의 노드 혹은 인프라를 사용하기 위해선 자원과 기술적 능력들이 많이 들기 때문에 좀 더 개발에 집중하기 위하여 서드파티 프로바이더를 사용함. ex) 예시로 web2 에서 구글 0auth, 혹은 카카오로그인 등을 사용하여 login 프로바이더를 사용하는 것으로 생각해도 좋을듯.
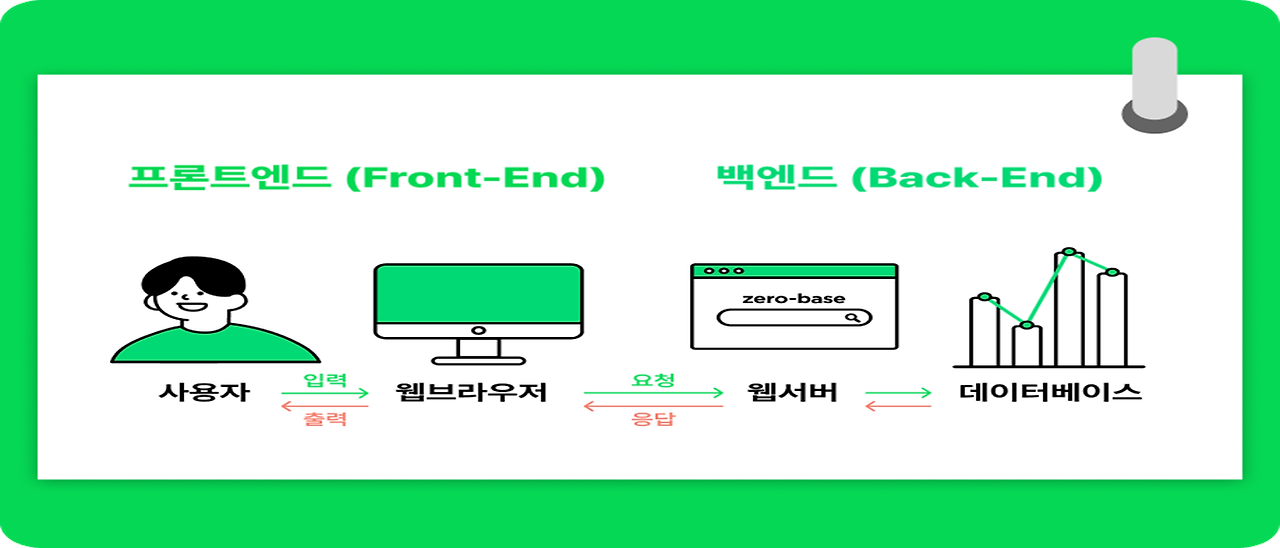
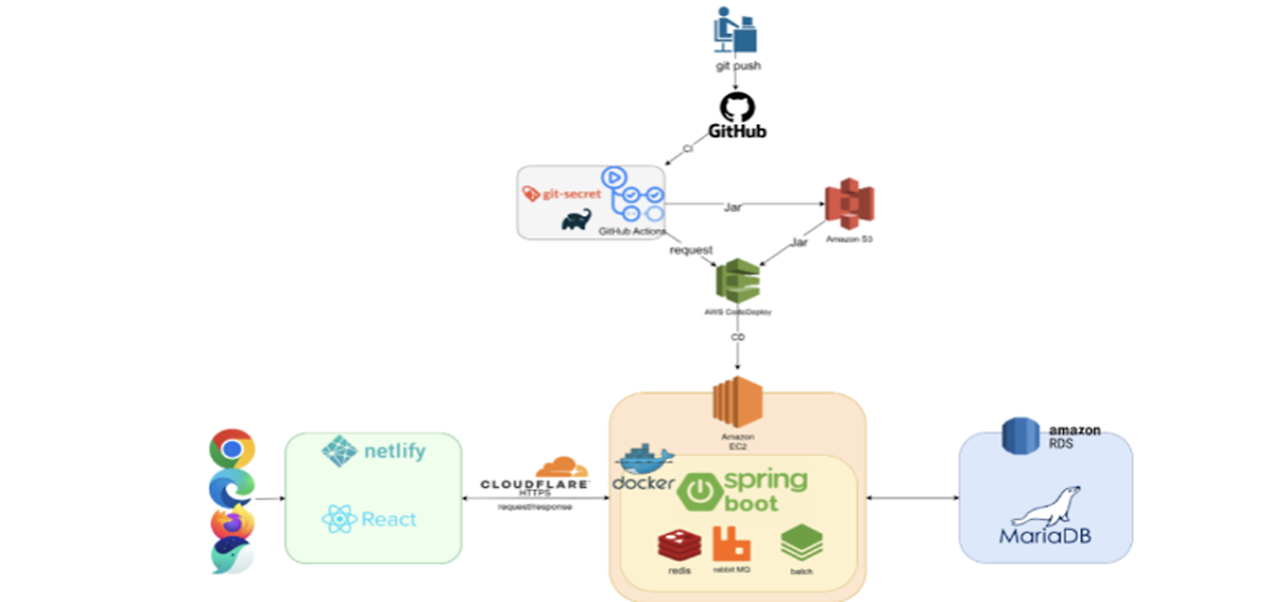
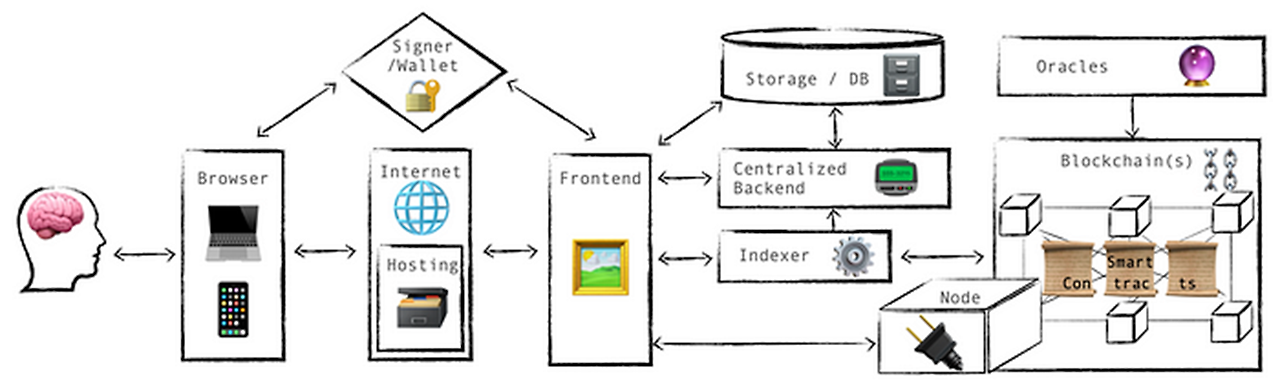
10. 웹 아키텍쳐 vs 블록체인 아키텍쳐
- 웹 아키텍쳐
- 블록체인 아키텍쳐10. 웹 아키텍쳐 vs 블록체인 아키텍쳐
- 웹 아키텍쳐


- 블록체인 아키텍쳐

11. 블록체인 산업 구조
- Develop
- Dapp(NFT, TOKEN, DEFI, DEX, AI)
- Core(Layer, Infra, bridge, multichain)
- CEX(거래소, STO거래소, 증권 거래소)
- 암호학자, 수학자, 경제학자
- Minning
- ASIC, 아이스리버, 기타 채굴 장비
- GPU (3090)
- 대규모 채굴 광부로 이루어진 컴퓨팅 파워 혹은 채굴 비즈니스를 하는 마이너들.
- research
- Blockchain researcher
- 블록체인 기자
- community manager, business developer
- discord moderator, telegram, youtube, blog
- 블록체인 산업 구조에 대표적인 세가지로 보여지는데, dApp 혹은 core를 개발하는 개발자 및 암호학, 경제학자들로 이루어져 있고, 컴퓨팅 자원 혹은 staking 을 대신 묶어주는 광부들과 research 와 마케터들로 이루어져 있고, 이 세가지가 모두 각자의 비즈니스를 하면서 생태계를 이루어 나감.
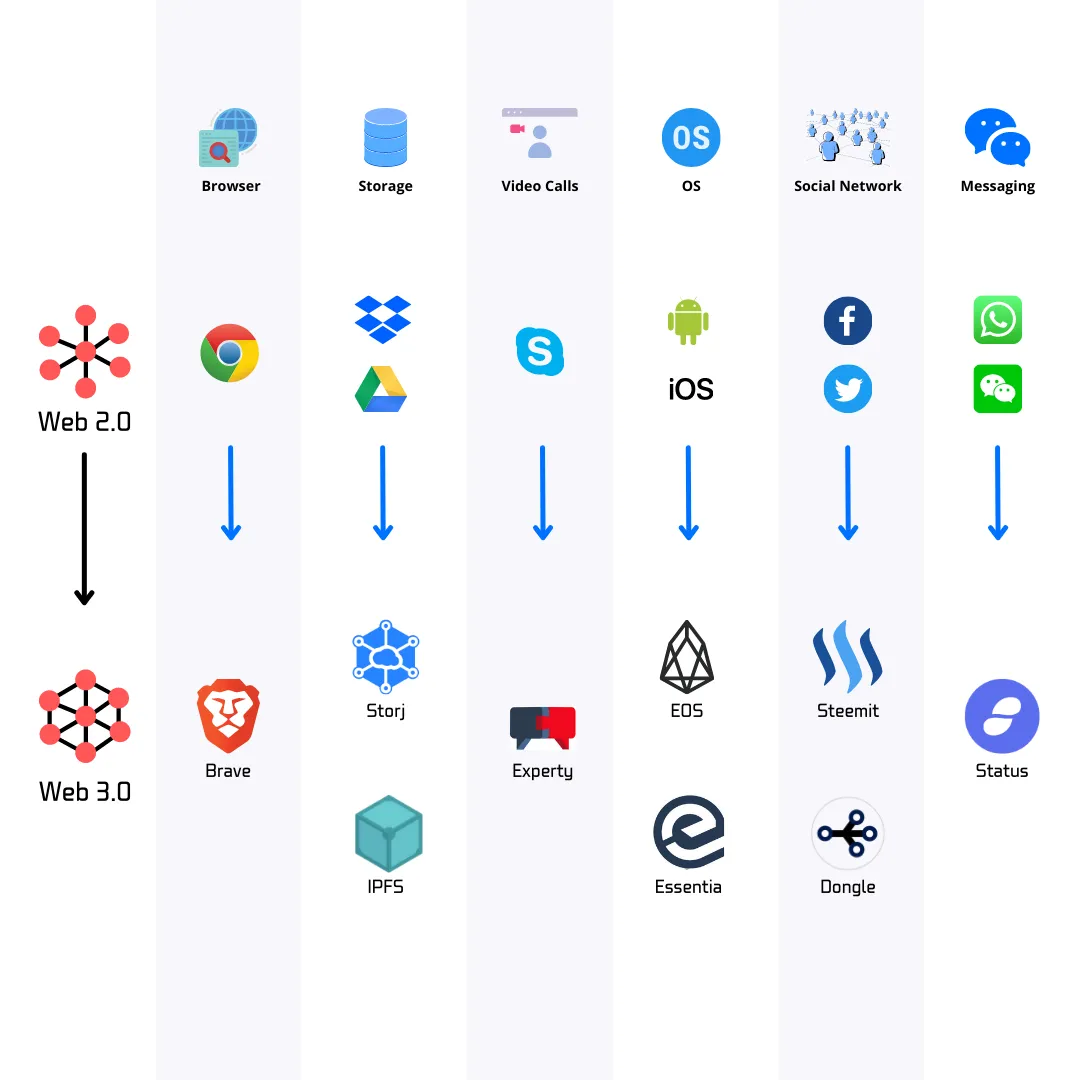
12. web1.0 → web2.0 → web3.0

Difference Between Web 1.0, Web 2.0, and Web 3.0 - GeeksforGeeks
증권의 역사
- 20세기 중순 ~ 21세기 초 : web1.0 시장 (증권 시장 )
- 2007년 ~ 현재 (스마트폰 보급 ) : web2.0시장 (증권 시장 부흥)
- 2009년(비트코인 등장) / 2016년~ 현재 : web3.0시장 (암호 화폐?)
- web4.0 은 멀까요?
'블록체인 개발' 카테고리의 다른 글
| ERC20 / IERC20 개발 세팅 (0) | 2024.01.29 |
|---|---|
| SPA (Single Page Application) 이란? (0) | 2023.11.22 |
| Javascript 데이터 할당 방식 (0) | 2023.08.03 |
| 자바스크립트 클래스 사용해보기 (1) | 2023.07.12 |
| 고차함수와 재귀함수 (0) | 2023.07.11 |